上動画のエフェクトの構造を元に、アニメっぽい水しぶきの作り方を紹介する。
もくじ
ダウンロード

blendファイルのダウンロードはこちら。
メッシュ

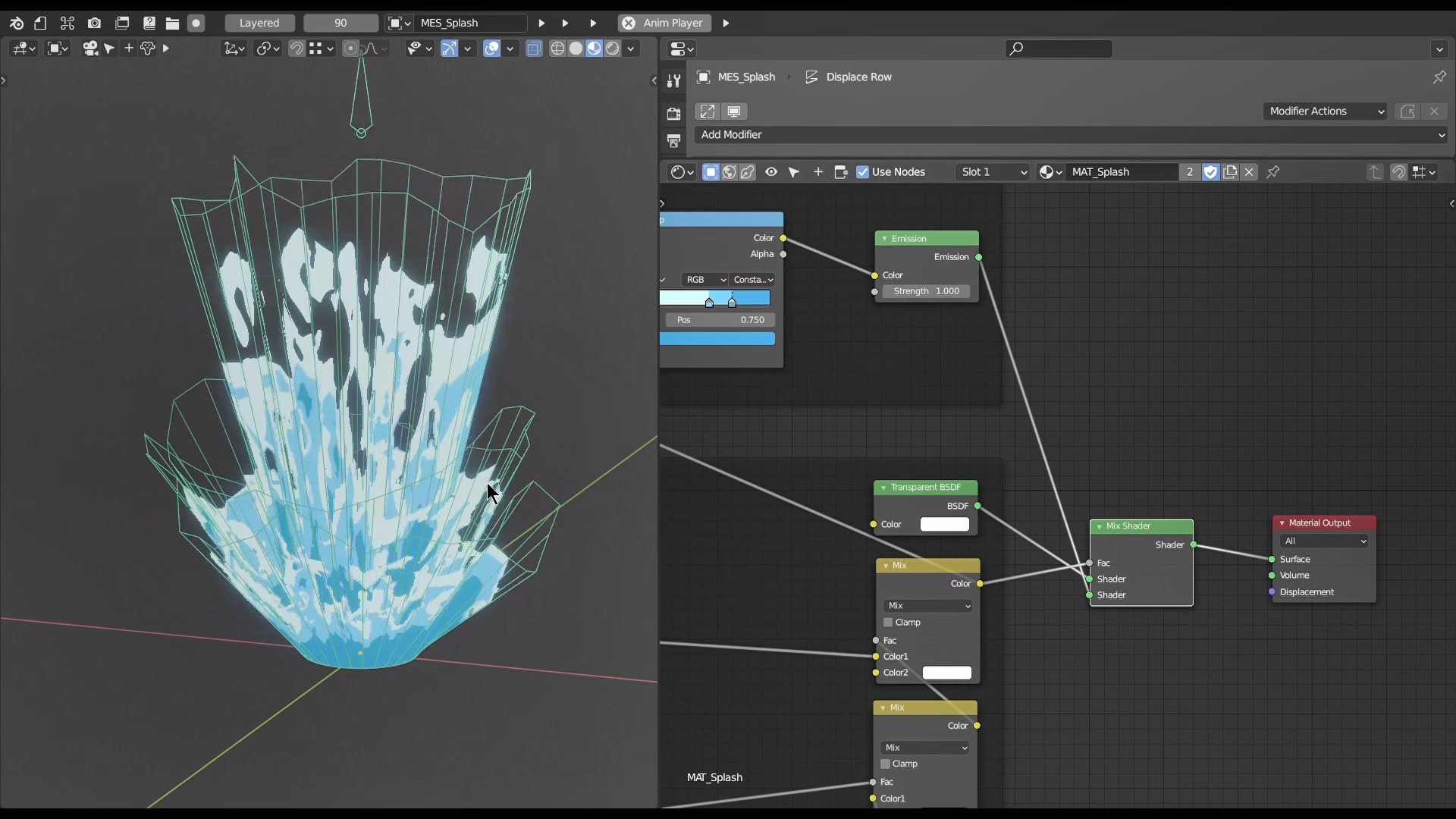
基本は3つの円柱のメッシュでできている。
揺れの動きを作る

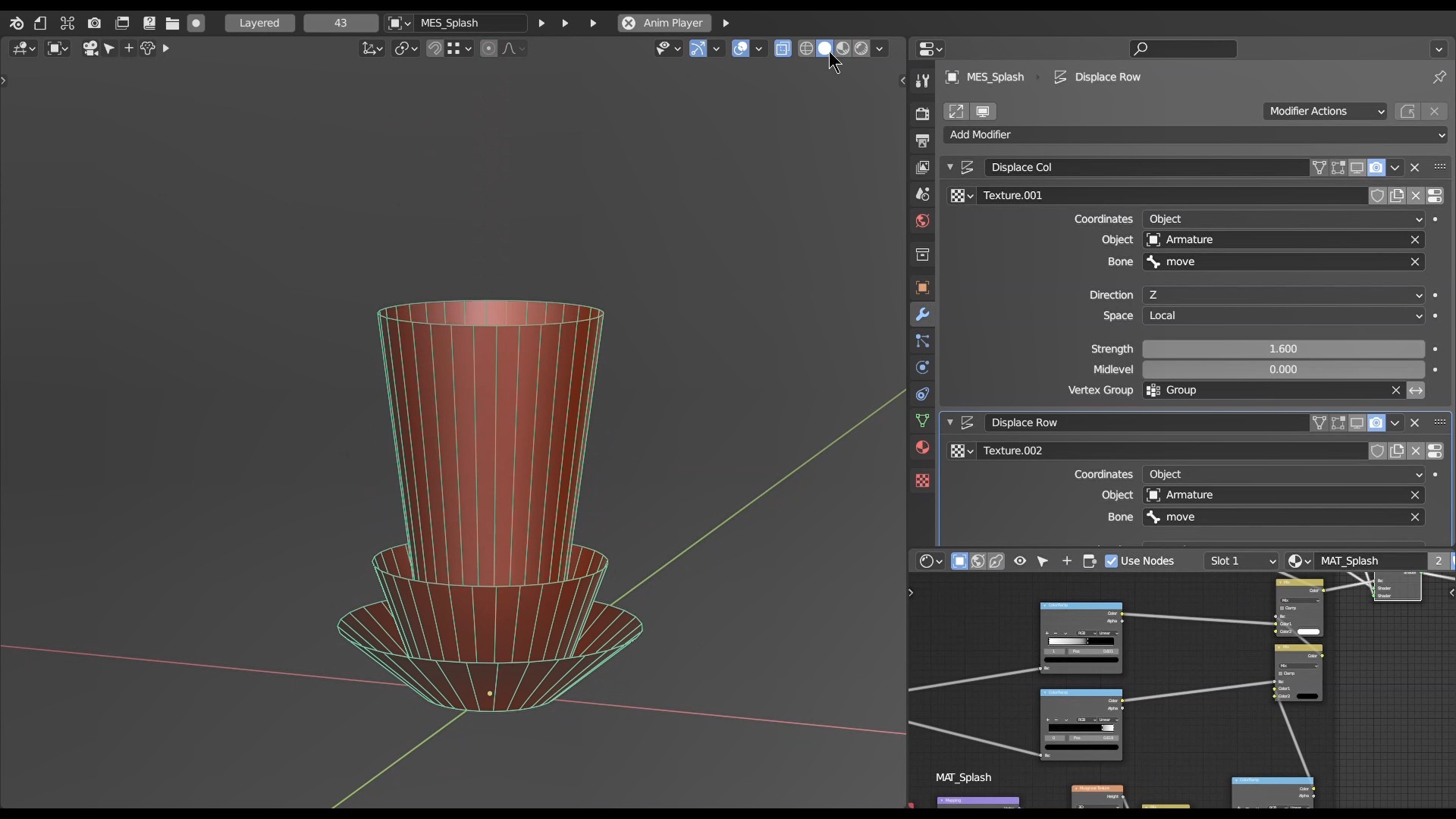
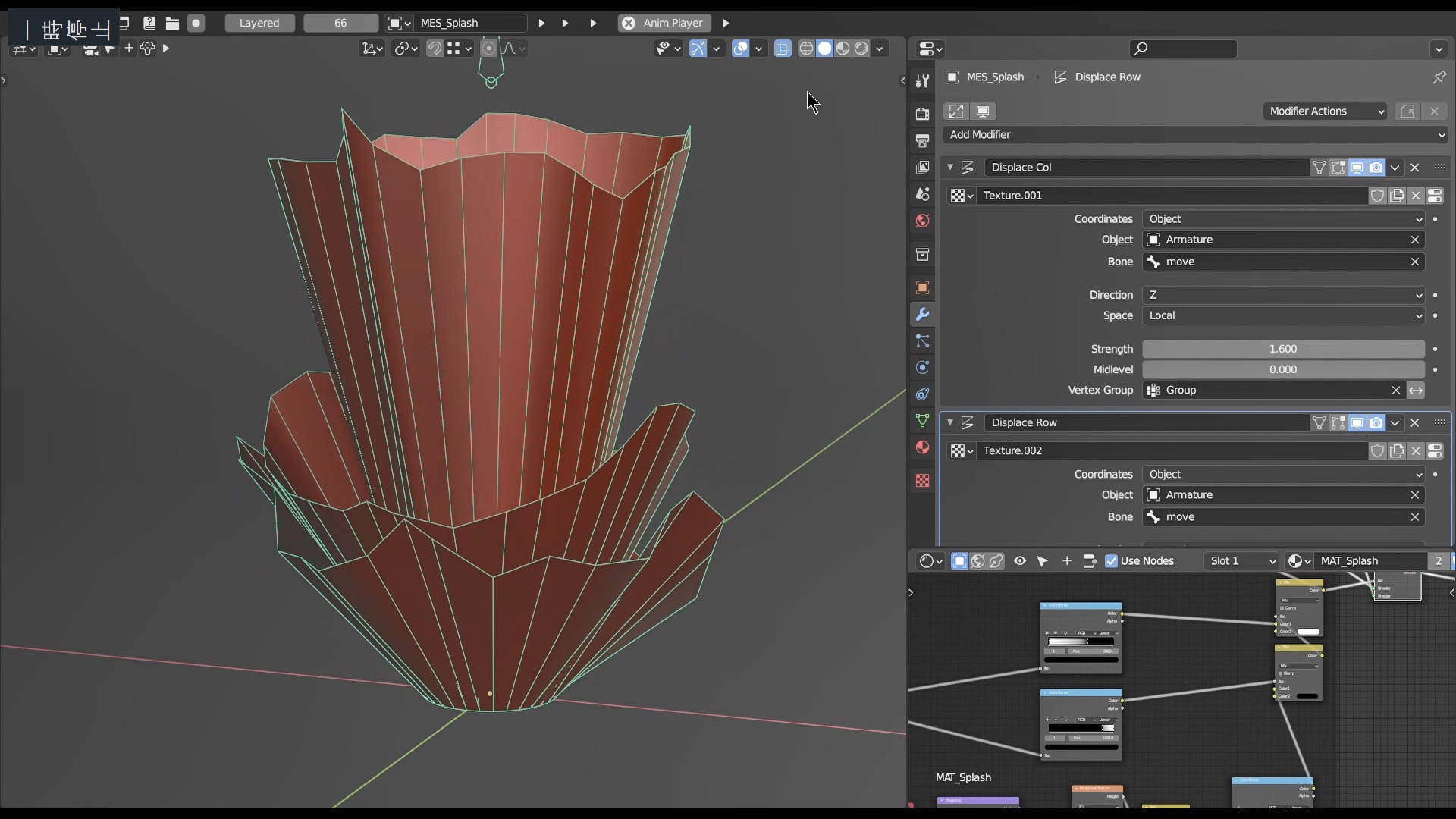
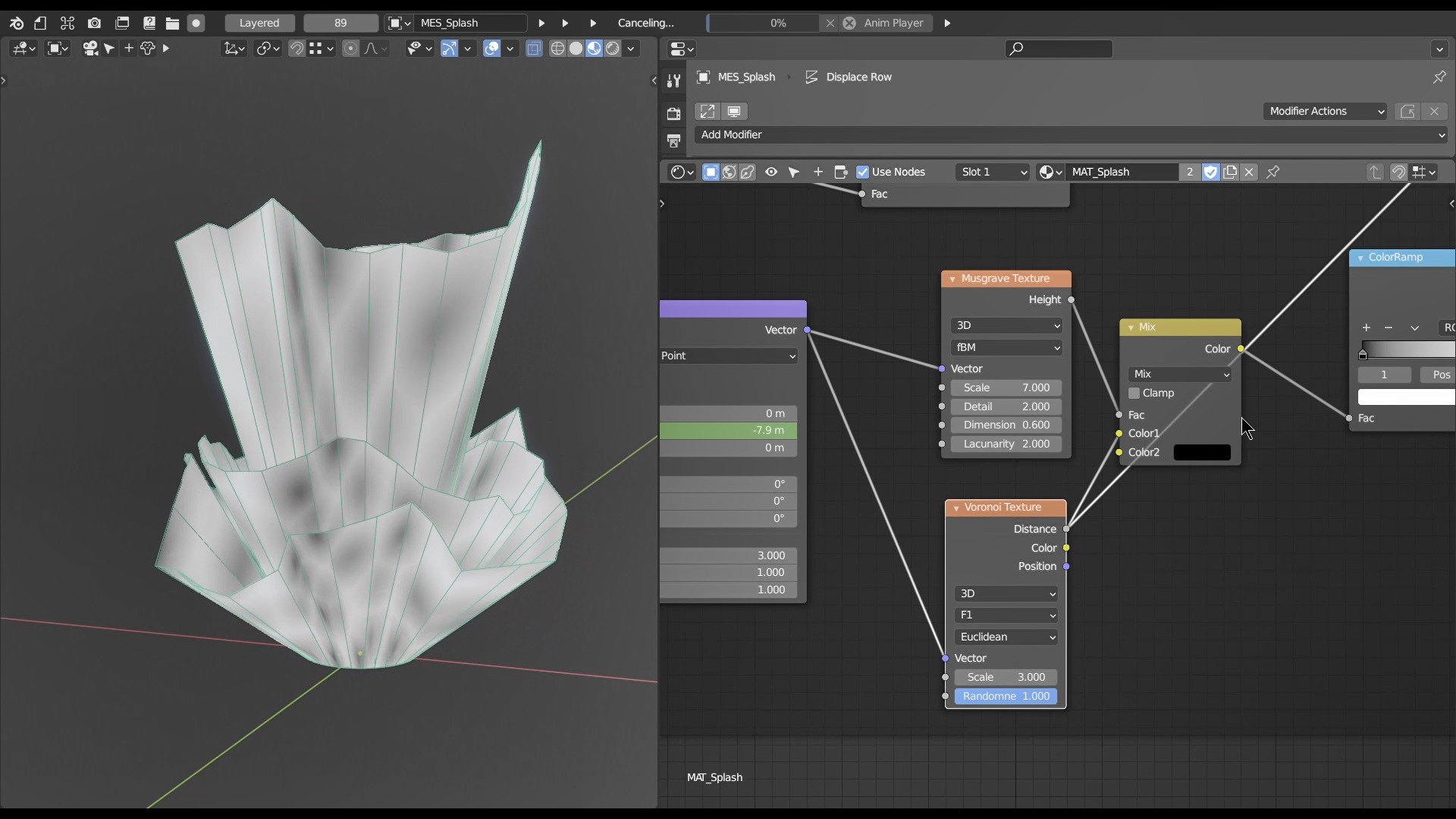
このメッシュをディスプレイスメントモディファイアで波立たせて動きをつけている。
Z方向の縦揺れと、ノーマル方向の伸縮の2種類を付けている。
moveというボーンを動かすことでディスプレイスメントモディファイアを動かす。
ボーンがY軸に無限に動くように、#frame/10などとドライバーで数値を付ける(後述)。
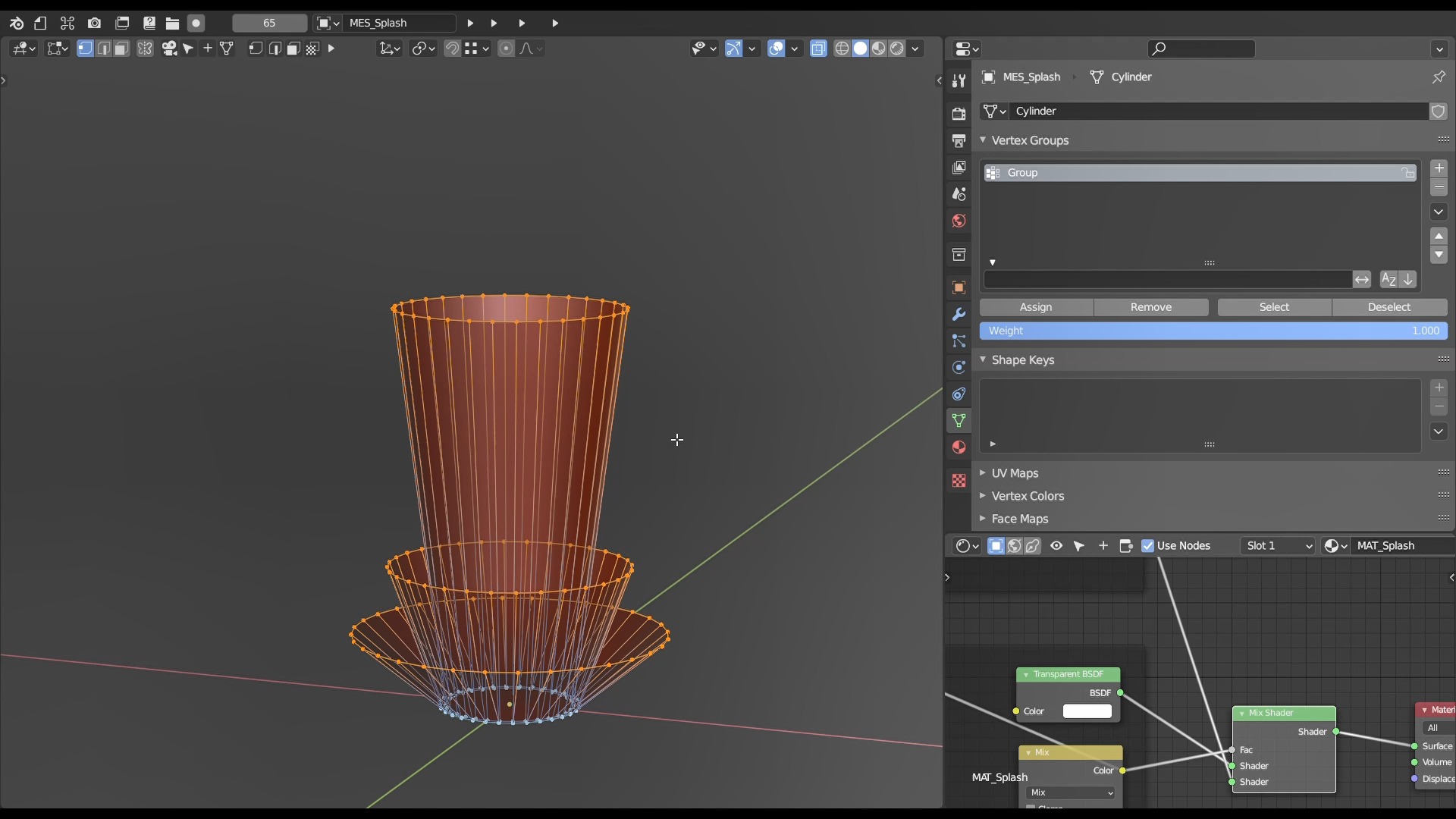
部分的に影響させる

頂点グループに上の頂点だけを割り当てて、上部分だけがディスプレイスメントモディファイアに影響するようにする。
質感
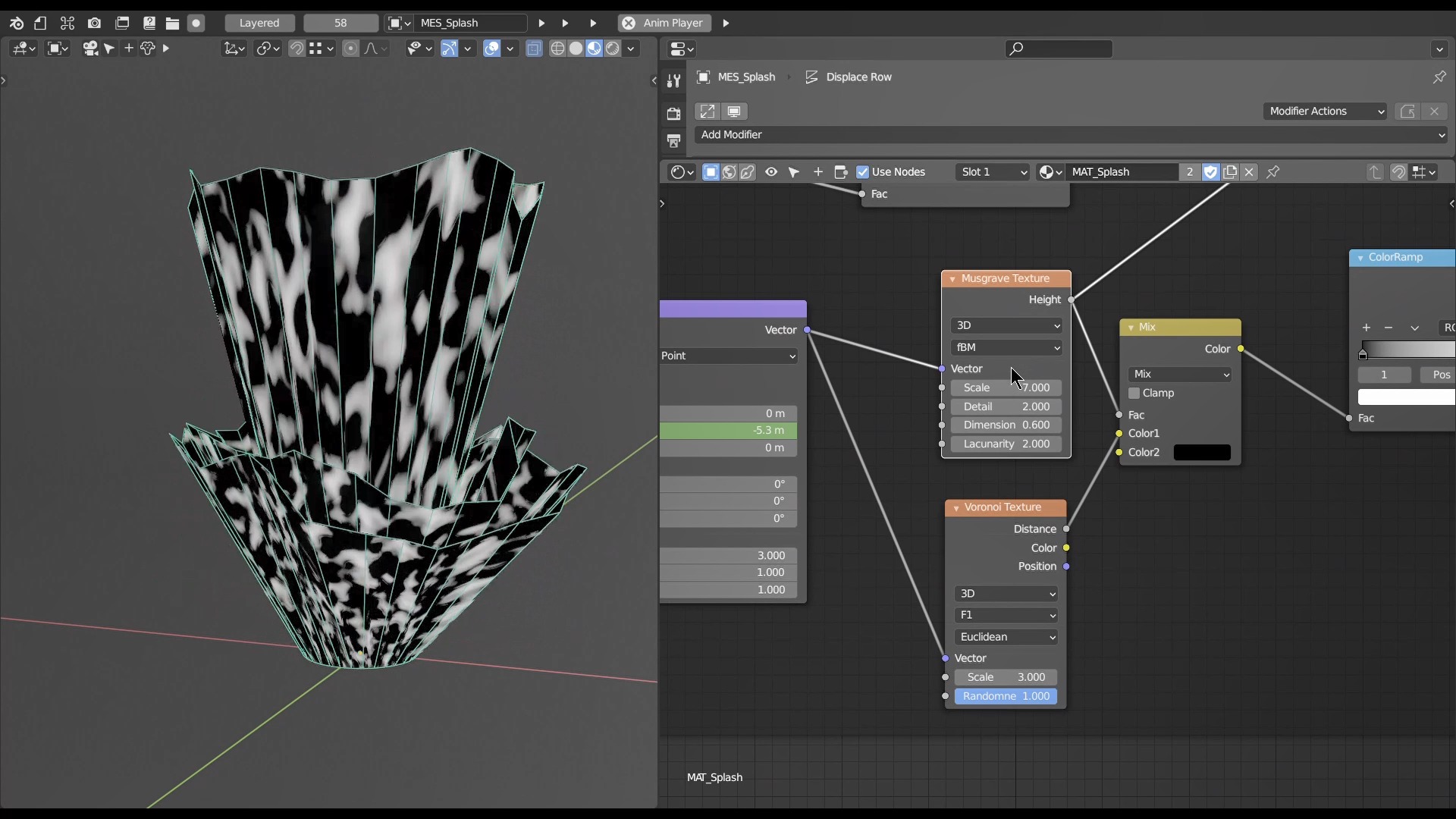
模様を作る


マスグレイブテクスチャの細かな粒と、ボロノイテクスチャの大きな円の粒を合わせて模様を作る。
テクスチャを動かす

作った模様を縦に動かすことで、流れているように見せる。
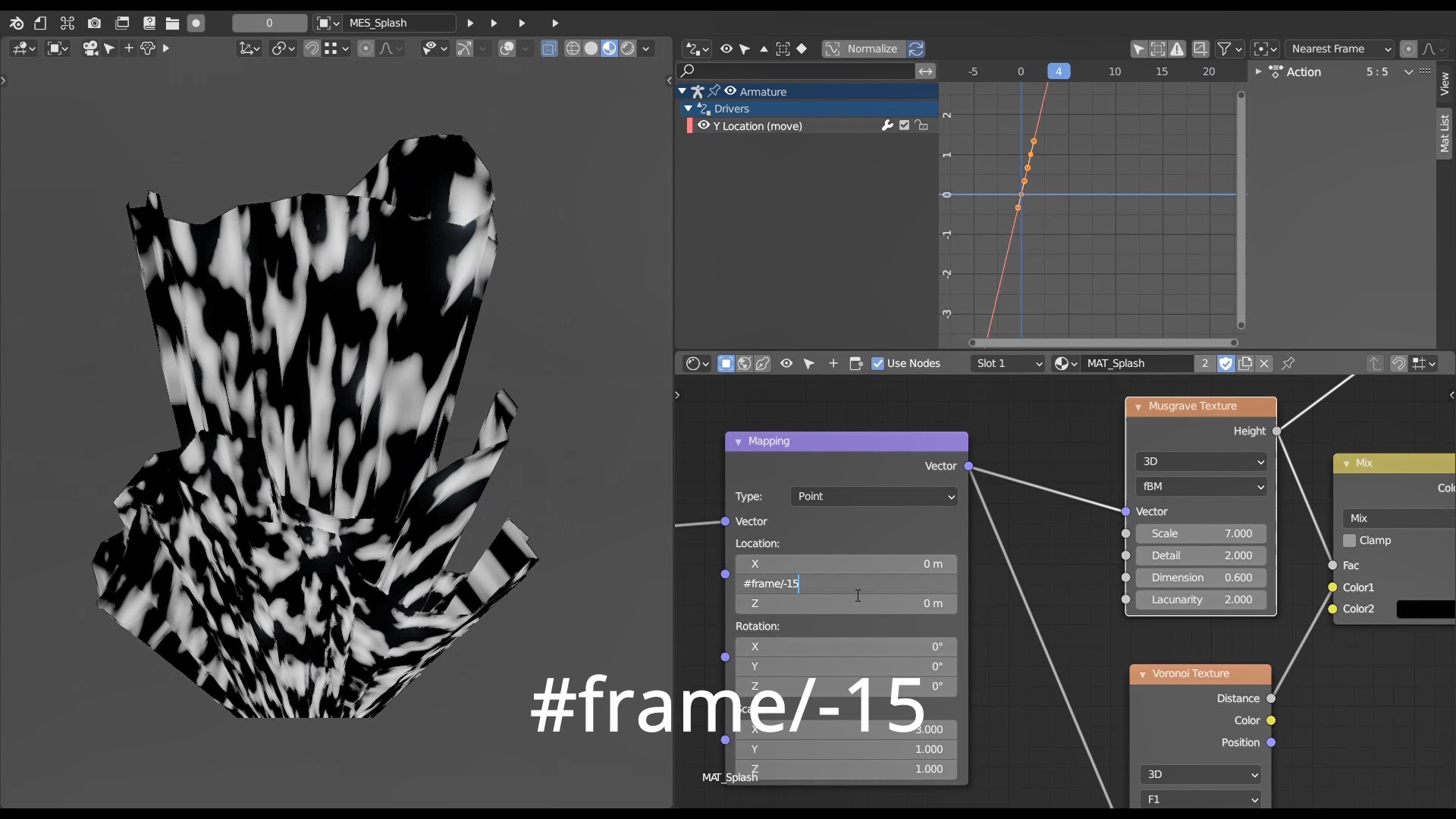
テクスチャを動かすのには、ドライバー(driver)を使っている。
ドライバー
#のついた文字を数値入力欄に入れると、それがドライバーのスクリプトとして登録される。
#frame/15だと、フレーム数割る15の数値となるので、これをテクスチャのマッピングのY座標に設定する。
速度を早くしたければ数字を小さく、遅くしたければ大きくする。
メッシュの上部分・下部分だけに影響させる
UVを真横から投影しておく

あらかじめメッシュのUVを真横から投影で展開しておく。
これにより、UV座標の上をメッシュの上として扱うことができる。
ただこれの問題として、前と後ろが全く同じ動きになってしまい、UVの切れ目部分から見ると対称に見えてしまう。
Y座標のみを抽出する

テクスチャ座標ノード[UV]を、XYZ分離ノードによりY座標のみを抽出することで、UV座標の上軸である[Y座標]を取得する。
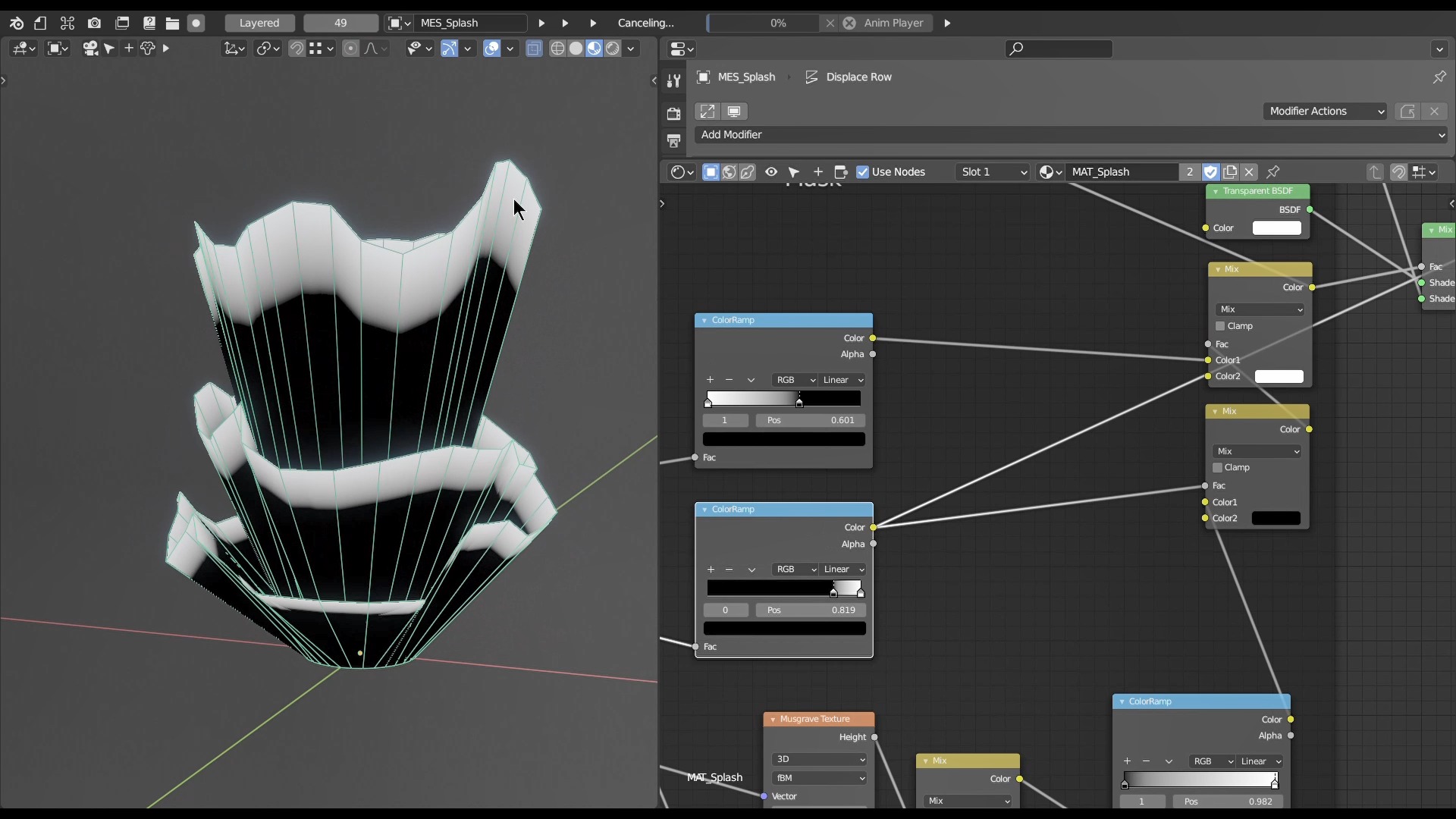
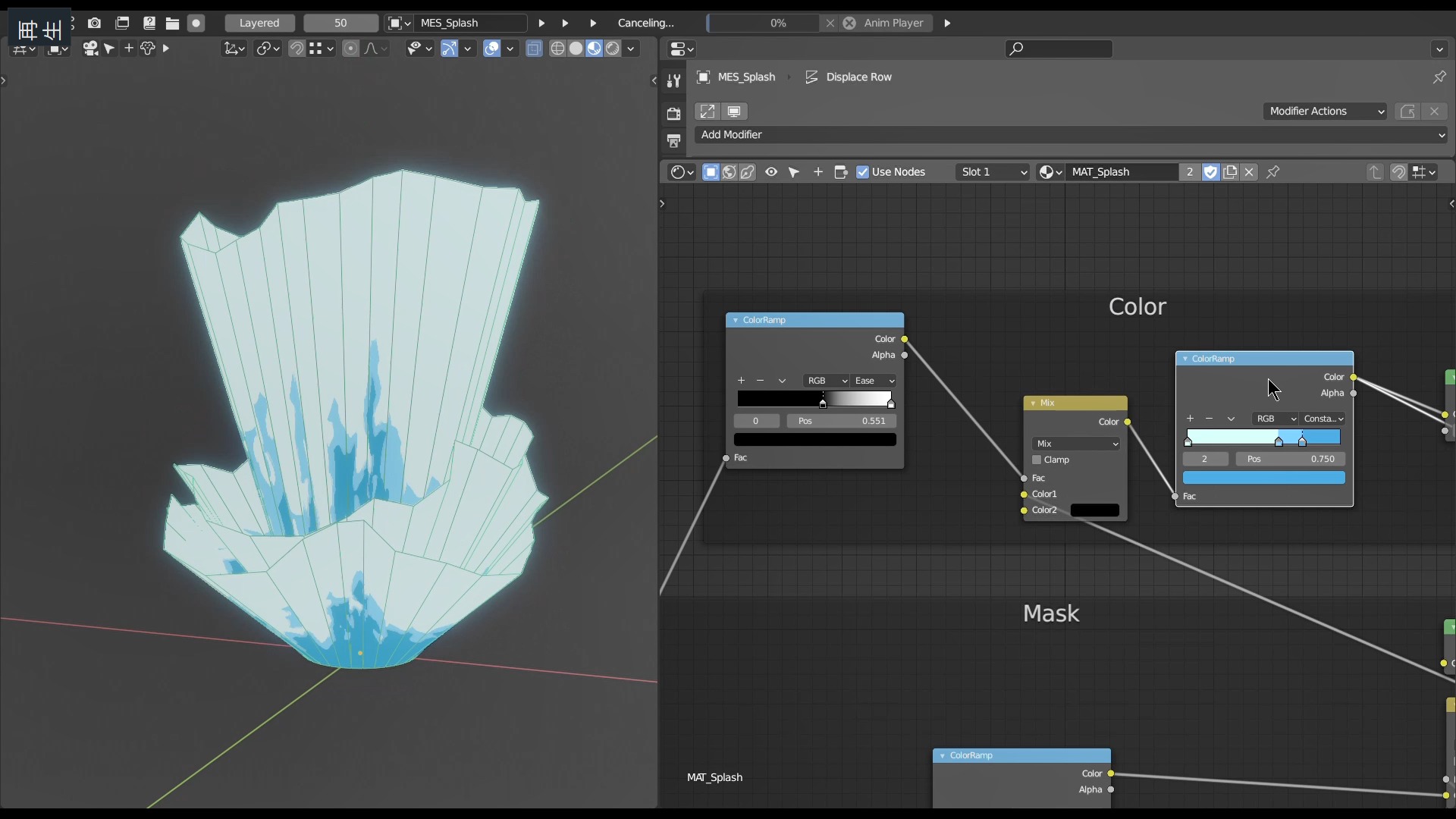
取得した素材をカラーランプで必要な部分だけ範囲指定することで、Y座標の上または下部分だけを絞って使う。
色をつける

模様にカラーランプで色付けする。
輪郭を作る

透過シェーダーを使い、作った模様をアルファクリップで切り抜くことでランダムな輪郭を作る。
あとがき
今回は流れる速度が早いためあまり気にならないが、静止してみるとあまりそれっぽくないので注意。
テクスチャをベイクして画像化すれば、大幅にレンダリングコストを減らすことができる。
ただし、元のテクスチャはプロシージャルでありタイリングされていないので、そのままベイクしても切れ目ができてしまう。