
縦並びや横並びなどに、メニュー表示を変更することができます。
複数のレイアウト要素は重ねがけすることができます。
| レイアウト | 説明 |
|---|---|
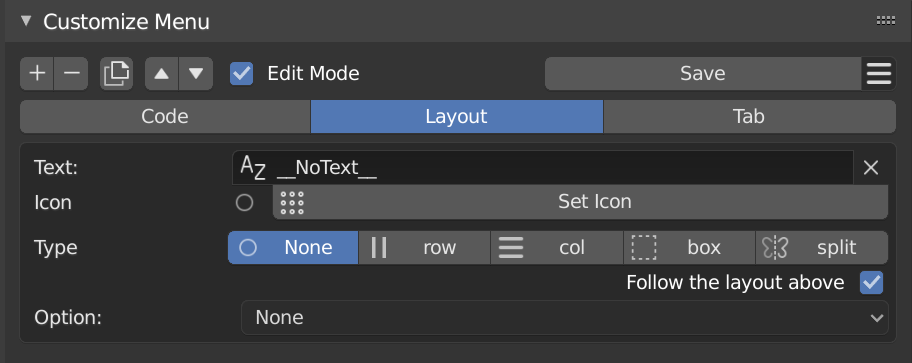
| テキスト | メニューアイテムの表示用の名前を変更できます テキストを空にすると、アイコンのみの表示になります |
| アイコン | メニューアイテムのアイコンを変更できます アイコン設定メニューから、Blenderに内蔵されているアイコンを選んで設定できます |
| row | 横並びにする row = layout.row(align=True) |
| col | 縦表示にする col = layout.column(align=True) |
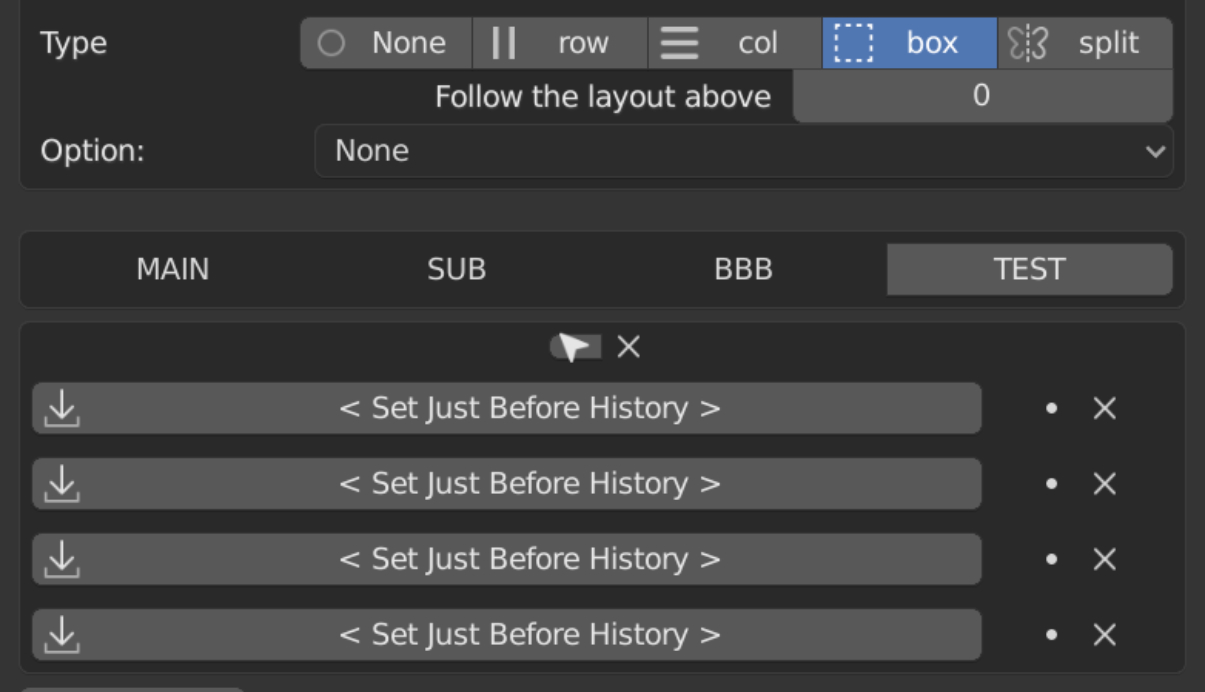
| box | 要素を囲う box = layout.box() |
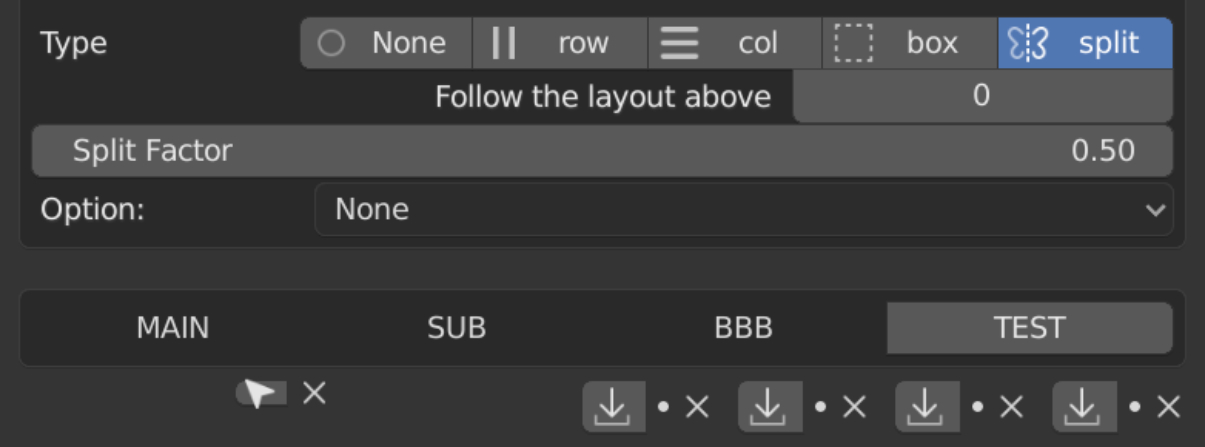
| split | 横に2つに分割する sp = layout.split(align=True,factor=0.9) |
レイアウト要素
row 横並び

row = layout.row(align=True)
col 縦並び

col = layout.column(align=True)
box 枠で囲う

box = layout.box()
split 横に2つに分割する

sp = layout.split(align=True,factor=0.9)
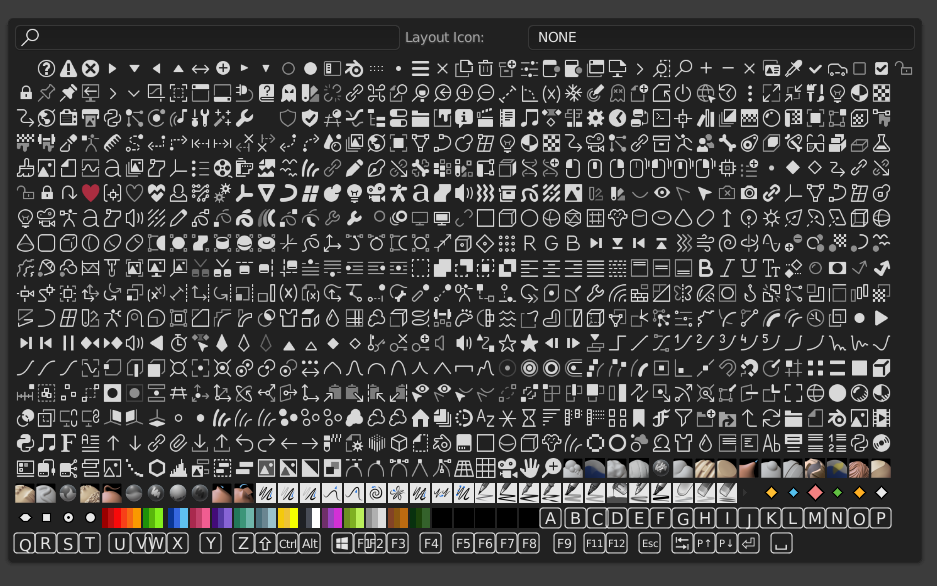
アイコン設定

メニューアイテムのアイコンを変更できます
アイコン設定メニューから、Blenderに内蔵されているアイコンを選んで設定できます
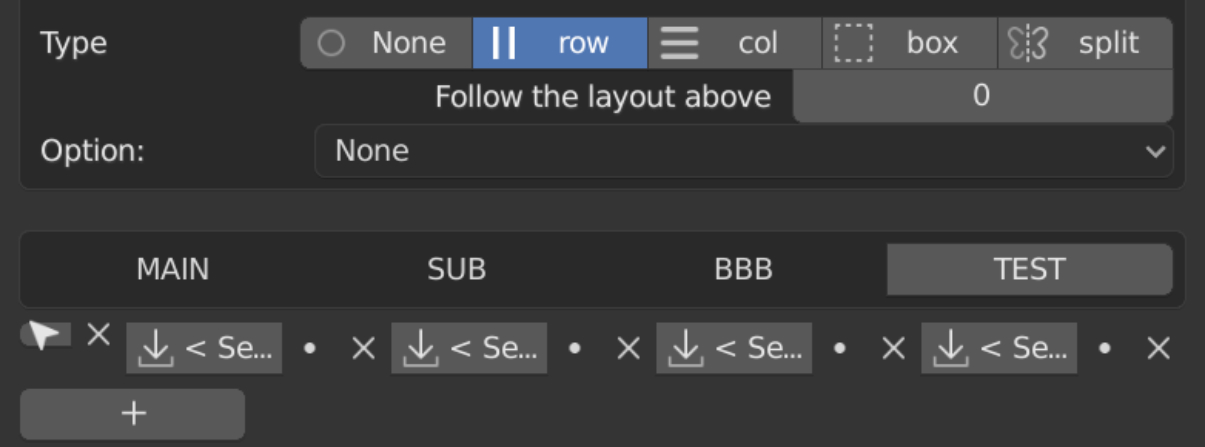
「上のレイアウトに追従」オプション
深い階層のレイアウト要素の何番目の上の階層に追従するかを指定できます。
- 階層より大きい数を指定した場合は、他のレイアウトの要素に追従しないようになります
- 数が0の場合は、直前のレイアウト要素に追従します
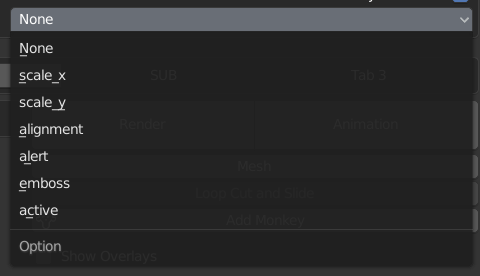
レイアウトのオプション

- メニューの細かな見た目を調整することができます
- レイアウト要素がないとオプションは反映されません
- 設定したレイアウト要素内のメニュー全てに反映されます
| レイアウト | 説明 |
|---|---|
| scale_x / scale_y | 横・縦の大きさを変える |
| alignment | 左・中央・右に整列する |
| alert | 赤く警告表示する |
| emboss | エンボスを消す |
| active | 暗く表示する |
| use_property_split | プロパティのラベルとボタンを分割表示します。 FloatPropertyを利用するときや、多くのプロパティを並べて表示したい時に便利です。 プロパティの横にキーフレーム追加ボタンを表示するオプション(use_property_decorate)を設定できます |
use_property_split