
上画像のようなポリゴン風デザインの背景を作る方法を紹介する。
もくじ
ダウンロード
サンプルblendファイルは、下記リンクからダウンロードできる。
ファイルを開いてレンダリングすれば、すぐにパッケージ画像の背景のような素材を書き出すことができる。
ポリゴンを分割する
- 追加(Shift + A) > 適当な平面オブジェクトを作成する
- スカルプトモードに入り、サイドバー > ツール > Dyntopoを有効にする
- スネークホークなどのブラシで平面を軽くドラッグすると、平面が細かく三角形に分割される
- Dyntopoメニューのディテールサイズから、ポリゴンの大きさを変更することができるので適宜変更する

ポリゴンにランダム感をつける

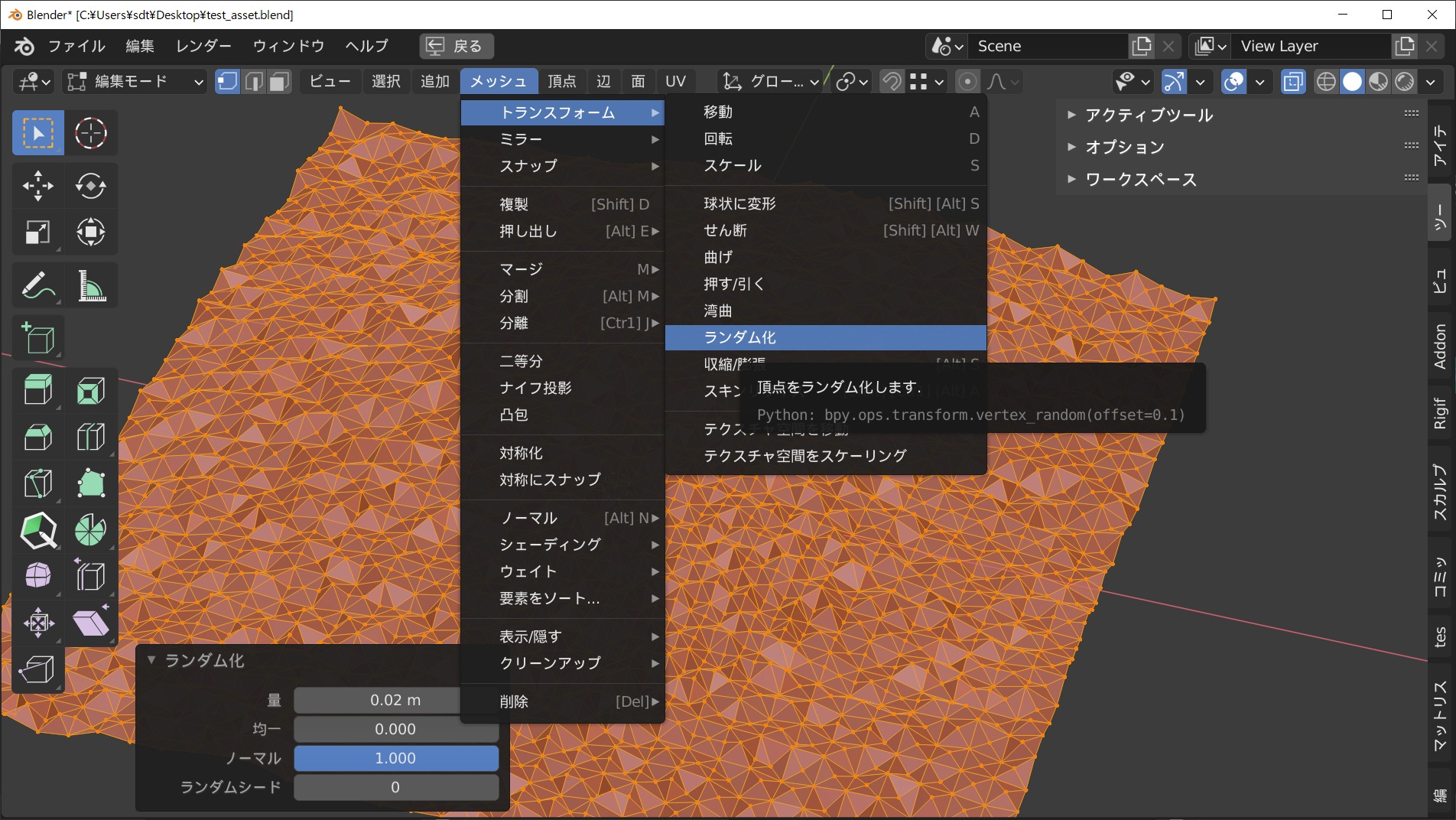
- 編集モード > メッシュ > トランスフォーム > ランダム化で、メッシュをランダムに移動する
- 左下のメニューから調整することができるので、意図した感じになるように調整する
レンダリング

- 追加(Shift + A) > サンライトとカメラを追加する
- サンライトは斜めから照射し、好みの影が出るようにする
- 影が出すぎている部分のメッシュを少し調整するのも、場合によっては必要
- カメラは真上から映すようにし、ポリゴンを収める
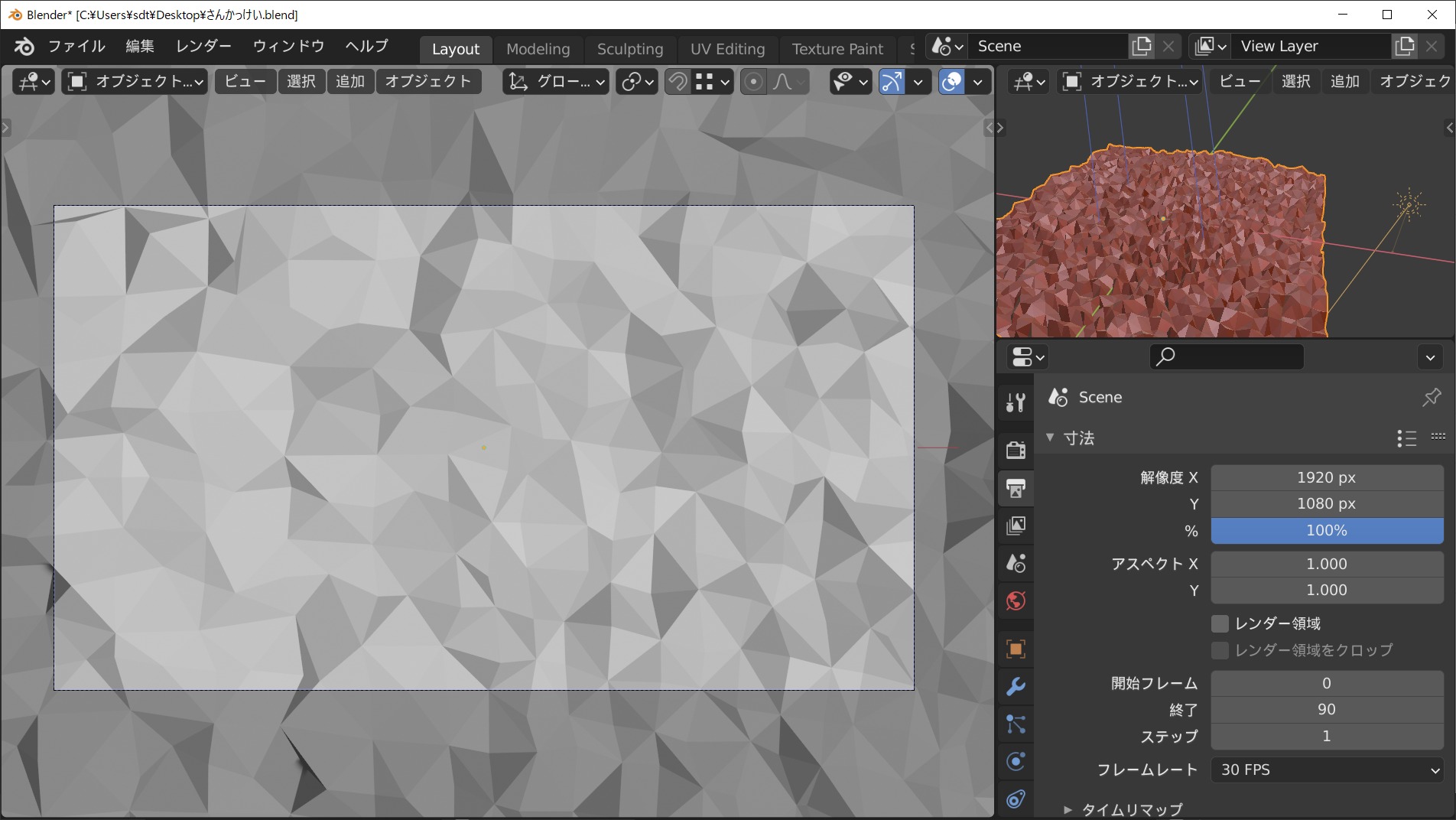
- プロパティ → レンダー > 寸法の解像度サイズを、好きな大きさに設定する
- トップバー > レンダー > 画像をレンダリング(F12)でレンダリングする
- 画像エディターに切り替わるので、画像 > 保存(Alt + S)から画像保存する

Photoshopなどで利用する

レンダリングした画像に好きな色の塗りつぶしレイヤーをスクリーンで重ねれば、いい感じに背景などで利用できる。

今回作ったベースを、ナッジブラシなどでねじったりグラブで引っ張ったりして好きな雰囲気にすることもできる。
その他

画像をポリゴン風加工をする方法を模索してみたが、単に画像テクスチャを頂点カラーにベイクするやり方では、ボケた感じになるだけでうまくいかない模様。