
YouTubeの検索画面がまともに使えなさすぎるので、使いやすく改造する。
もくじ
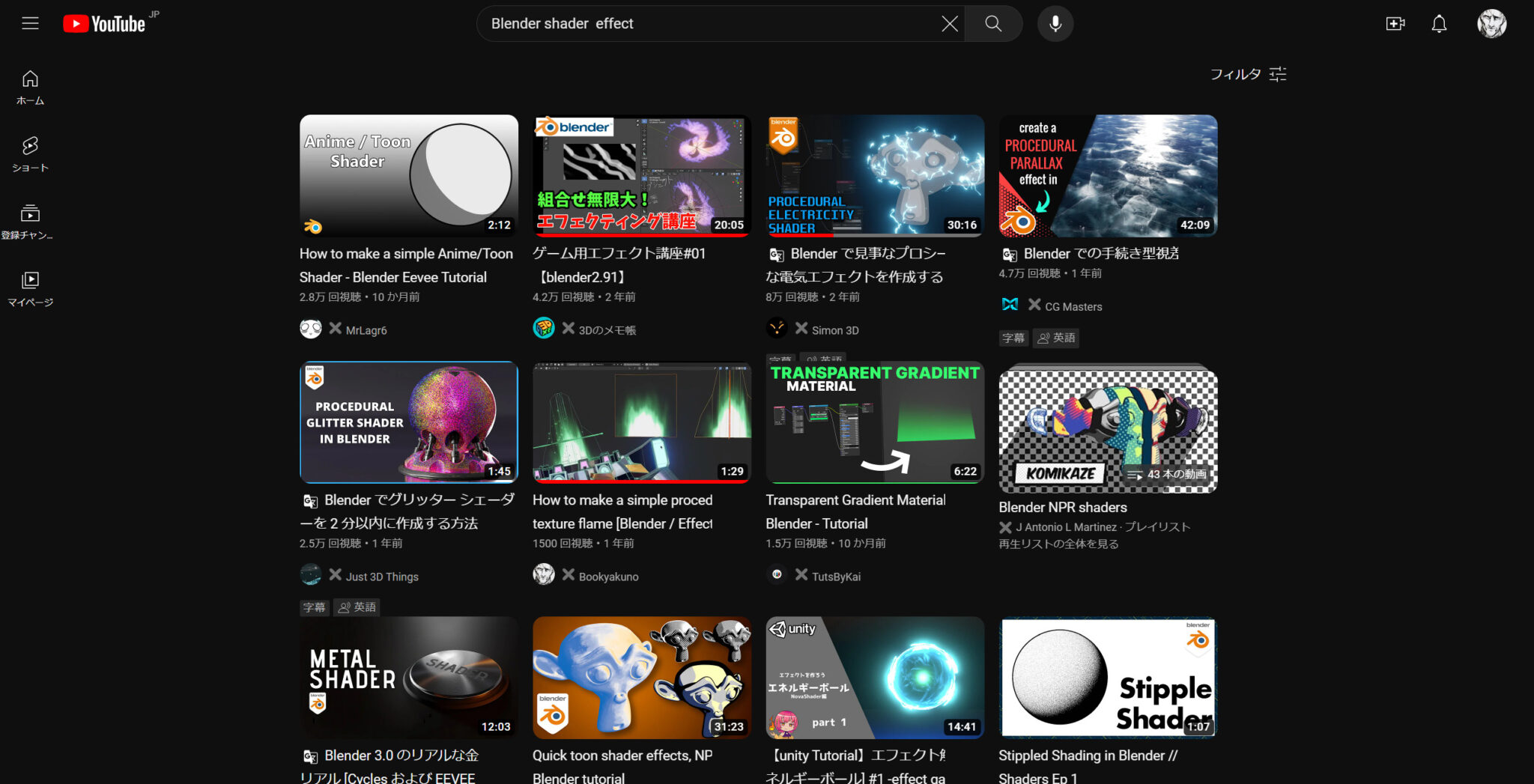
CSSで検索画面のUIをタイル表示に変える
Stylusのような外部CSSが使える拡張機能を入れ、下記のCSSを入力する。
欠点として、元の検索画面が大量表示するように作られていないため、項目のロードが遅い。
内容
- サムネをニコニコ動画のように横並びさせる。
- やたら主張してくるショートを消す。
- おすすめされるチャンネル・映画を消す。
- ほぼほぼ無意味な動画説明文を消す。
コード
/*
次で始まるURL
https://www.youtube.com/results?search_query
*/
#expandable-metadata,
ytd-playlist-renderer.style-scope.ytd-item-section-renderer > #content > #list,
ytd-radio-renderer > #content > #list,
.metadata-snippet-container-one-line,
ytd-shelf-renderer,
ytd-reel-shelf-renderer,
ytd-search-pyv-renderer,
ytd-movie-renderer,
.ytd-channel-renderer,
.metadata-snippet-container {
display: none !important;
}
ytd-radio-renderer.style-scope.ytd-item-section-renderer {
margin-bottom: 0px !important;
}
ytd-radio-renderer.style-scope.ytd-item-section-renderer,
ytd-playlist-renderer.style-scope.ytd-item-section-renderer,
ytd-video-renderer.style-scope.ytd-item-section-renderer {
float: left;
max-width: 300px;
margin-bottom: 120px;
}
#video-title,
#meta {
width: 245px;
z-index: 99;
}
ytd-radio-renderer > #content,
ytd-playlist-renderer.style-scope.ytd-item-section-renderer > #content,
.text-wrapper {
position: absolute;
top: 140px;
}
#video-title {
font-size: 15px !important;
width: 250px !important;
}
ytd-badge-supported-renderer {
position: absolute;
top: 50px;
right: 20px;
z-index: 99;
}
ytd-badge-supported-renderer.ytd-channel-name yt-icon.ytd-badge-supported-renderer{
top: 2px;
right: -20px;
}
拡張機能で不快な動画をブロック
不快・不要な動画は、Google Chromeの拡張機能でブロックする。
有象無象の情報が流れてくるネットにおいて、益にならない情報をシャットアウトするのは非常に重要である。
YouTubeフィルター
指定の動画タイトル・チャンネル・コメントなどを除去する。
自分は、肌に合わないゲームタイトルの動画は除外している。
Channel Blocker
特定チャンネルをブロックする。
上記の「YouTubeフィルター」でも同じことができるが、こちらは動画検索画面のチャンネル名横に「✕」アイコンが追加されるので、気軽にブロックしやすい。
自分は、ヘイトや5chまとめ・ゴシップなどの不快な動画、興味のない配信者の切り抜きなどはこれでブロックしている。