線画やレイヤーの管理方法・使っているブラシなどを紹介します。
もくじ
線画
ベクターレイヤーを利用する
一般的なラスターレイヤーがピクセルそのものなのに対し、ベクターレイヤーは線データのレイヤー。
ほぼラスターレイヤーでのストロークと同じように書くことができる。
1本1本の線が非破壊データなので後修正が楽。
- 交点削除できる
- 太さ調整できる
- 線の形状の調整ができる
- 拡大縮小に耐えられる
曲線ツールを利用する
手動のストロークで描くより、カーブで線を作成した方がきれいに描くことができる。
そのままでは固くなりがちなので、描き味が出るように修正は必要。
| 利点 | 1筆で描く必要がなく、細かく調整できる 直線や規則的なものに強い |
| 欠点 | 修正なしだとCGイラスト感が強い 自然に見せる後修正が必要 影表現のような細い線は弱い 塗りつぶしは手動で描く |
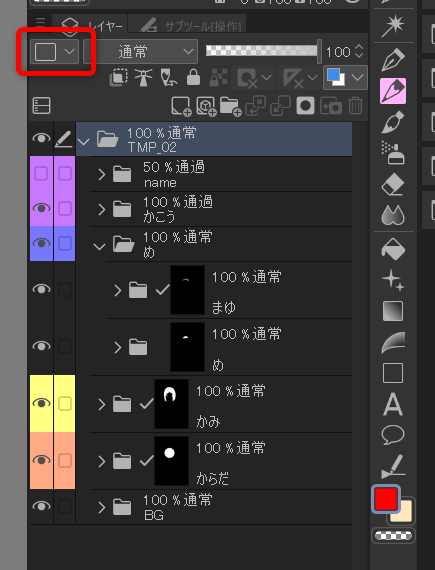
レイヤーカラーを利用する
パーツごとに違う色のレイヤーカラーを設定する。
レイヤー内の色を、ここに設定した色ですべて上書きすることができる。
間違えて別のレイヤーに書き込んでしまうミスを減らすことができる。
- [レイヤーカラー]を有効にして色を設定する
- [表現色]をグレーにする
- カラーサークルがどんな色で描き込んでもグレーでしか書き込まれなくなり、色のはすべて[レイヤーカラー]によって管理するようにできる
レイヤー
塗りつぶしレイヤーを使う
基本的に塗りには塗りつぶしレイヤーを利用し、マスクに描きこむ。
これの利点は、色を一括して後調整することができる。
塗りつぶしレイヤーの色を変更には、[オブジェクト操作ツール]の状態で、カラーサークルを変更することにより、色の変化を確認しながらリアルタイムで調整することができる。
パーツごとに作る
パーツごとにグループにまとめて作る。
線画と塗りで一括して分けるのではなく、肌フォルダの中に[線画・塗り]、髪フォルダの中に[線画・塗り]のようにする。
線画に色を付けてなじませる色トレスや、差分作成がやりやすい構造になる。
さらに細かく差分を作るのであれば、同じ質感でも動かしたいパーツごとに分ける。
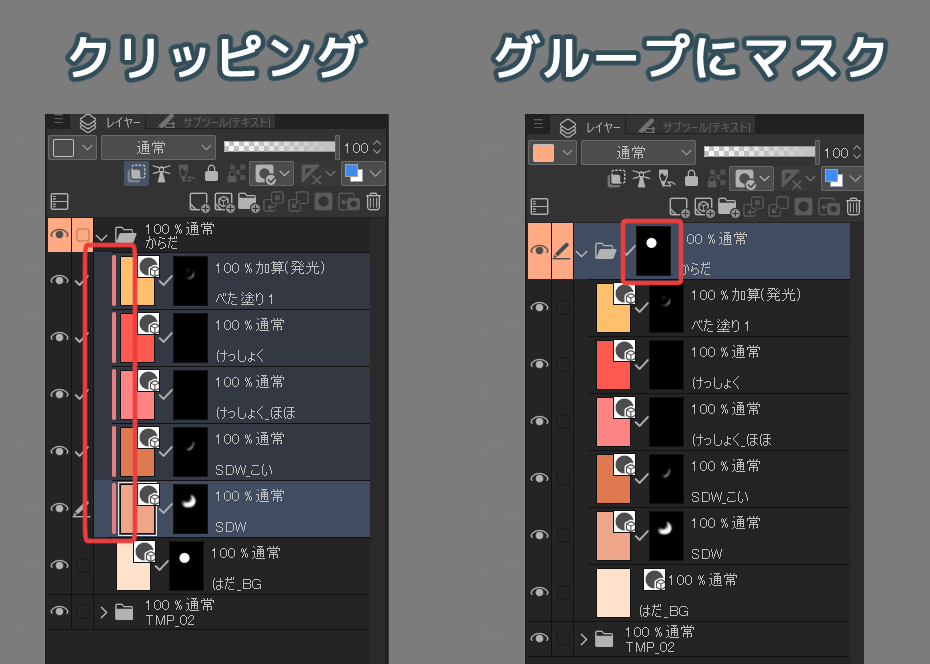
グループにマスクする

右 …… グループにマスク
クリッピングを利用すれば一括マスクをすることができるが、レイヤー数が多くなるとややこしくなりがち。
レイヤー数が多くなるようならグループにマスクする。
グループのマスクのサムネで内容がわかりやすく、データ的にすっきりする。
パレットカラーを利用する
レイヤーがどの用途のものかを認識しやすいように色付けをする。
線画や塗りなどの各レイヤーの用途別に分けたり、グループごとに大まかな用途別で分けたりすると見やすい。
例
- 紫 …… その他加工や文字など
- 肌色 …… 肌
- 黄色 …… 髪
- 緑 …… 差分にするレイヤー
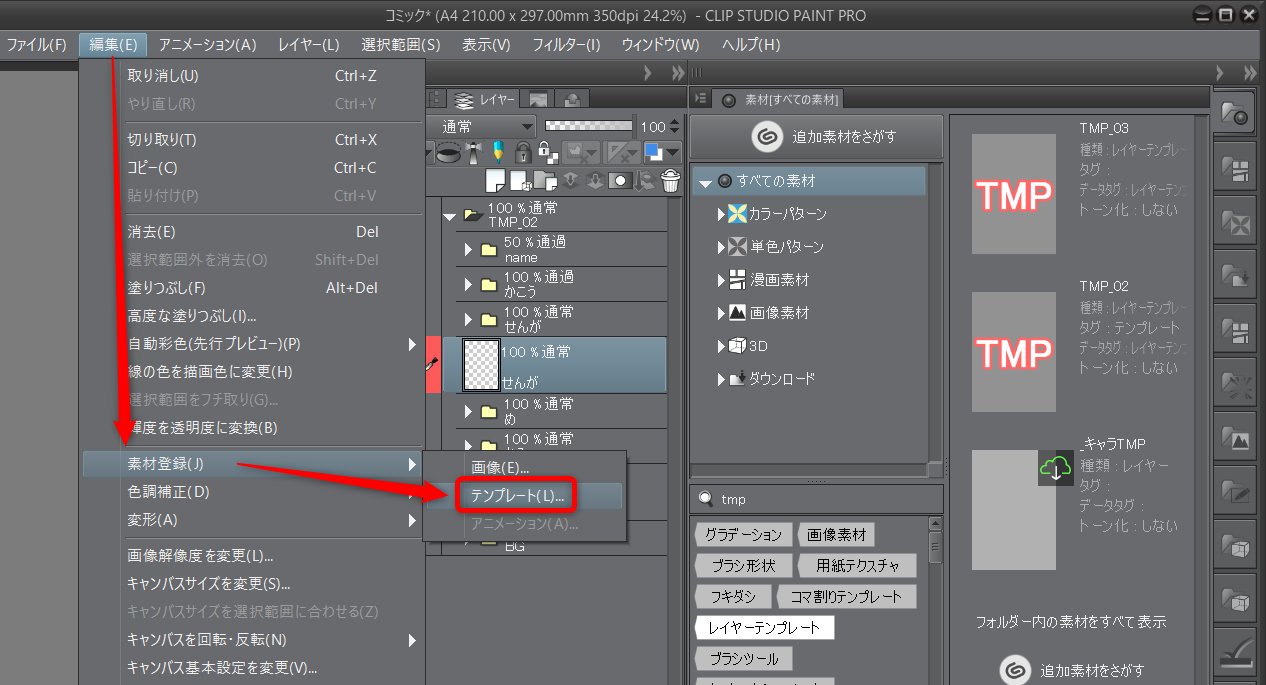
レイヤーテンプレート

レイヤー群をそのまま素材として保存することができる。
重ね順・マスク・フォルダ分け・塗りなどがすでにされた状態で絵を描き始めることができる。
新規ファイル作成時にこれを選択することができたり、素材フォルダからD&Dで読み込みできるので、すぐさま作っておいたレイヤー構造で描き始めることができる。
- ファイル → 編集 → 素材登録 → テンプレート
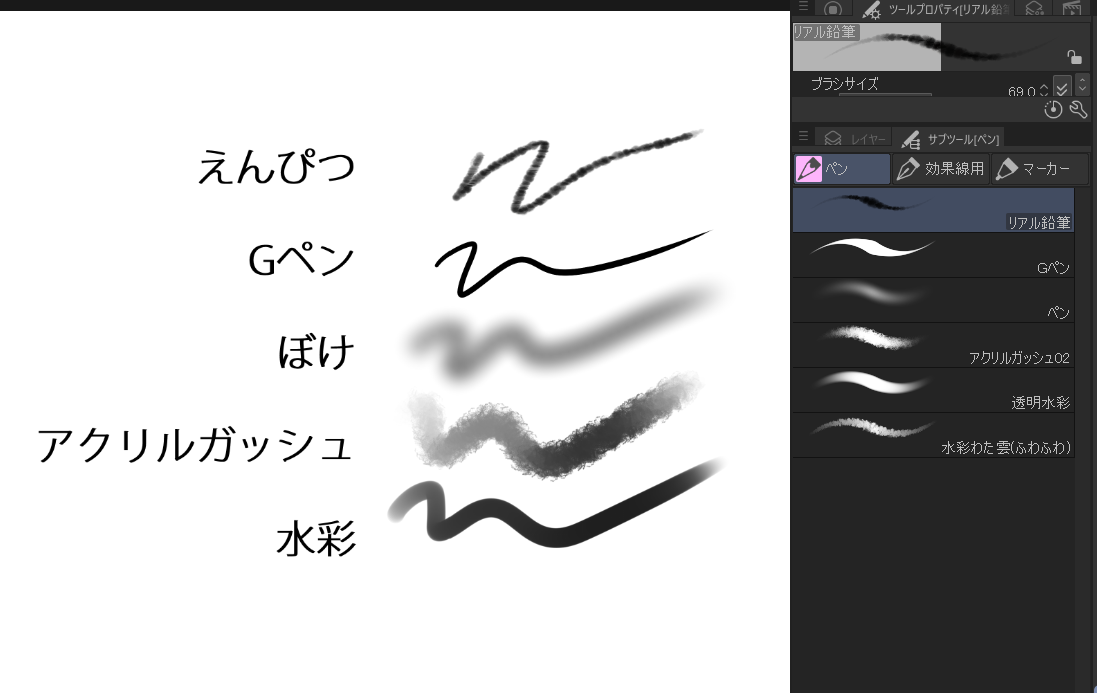
よく使うブラシ

自分の場合、基本的なブラシは上画像の5つを使う。
線画をえんぴつで描き、塗りつぶしは塗りつぶしツールを使って自動で塗ったりGペンで塗りつぶしして、影を水彩で描き、ぼけで加算(発光)レイヤーを使って明るさ調整などとする。
| ブラシ | 用途 |
|---|---|
| えんぴつ | 線画用 リアル鉛筆 - CLIP STUDIO ASSETS |
| Gペン(ハードブラシ) | 手動での塗りつぶし 硬いハイライト |
| ぼけ | ふんわりとした加工 ふんわりとした消しゴム |
| アクリルガッシュ | 粗い輪郭やノイズがほしい時に使う |
| 水彩 | 影塗り用 |
| 雲 | コンセプトアートでの味付けに使う 雲を描くブラシセット - CLIP STUDIO ASSETS |
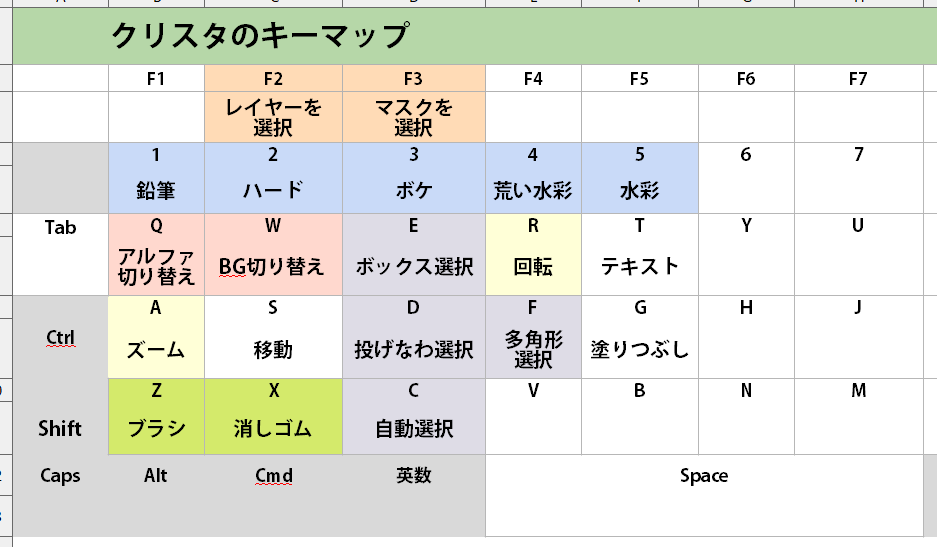
ショートカットを自分向けにカスタマイズする

自分が押しやすいようにショートカットを調整するとよい。
クリスタは案外キー設定できる項目が細かく、多い。オートアクションも普通に登録できる。
上の画像は自分仕様に調整したキーマップで、左手から押しやすくキーを集約し、頻繁に使うブラシは1~5に登録している。
特によく使うブラシの切り替えは必須に感じる。
左手デバイスを利用する
キーボードの他にも周辺機器を使ったり、テンキーやswitch・Wiiなどのゲームコントローラーを利用する例もある。液タブやiPadなどで描く人にはキーボードよりいいのかもしれない。
私はキーボードでやる派だが、自分に合ったデバイスを利用するとよい。
差分管理
タイムラインを利用する
プロジェクト構造が複雑だとタイムラインも見づらくなる。
差分を作るグループはパレットカラーで色付けしたり、サムネイルのサイズを0にして縦幅の表示を節約して見やすくするとよい。
- タイムラインでレイヤーを右クリック → サムネイルのサイズ → なし
アニメーションフォルダーを利用する
目や口のような、同時に表示することのない切り替えるレイヤーは、アニメーションフォルダーを利用する。
フォルダー内のレイヤーを各フレームとして一括設定する。
- タイムラインでレイヤーを右クリック → トラック編集 → セルを一括設定 → 既存のアニメーションセル名から指定
一括出力する
- ファイル → アニメーション書き出し → 画像
レイヤーの複雑化やデータが重い場合に、一度素材ごとに書き出してデータを軽くする手段としても有効。絵を作るデータと芝居を作るデータを分ける。
PRO版は24フレームまで

PRO版は、24フレームまでしか利用できない。
多くの差分管理やアニメーションを作るのであれば、EX版を利用する。
クリスタのアニメーション機能の使い方講座|お絵かき講座パルミー
その他
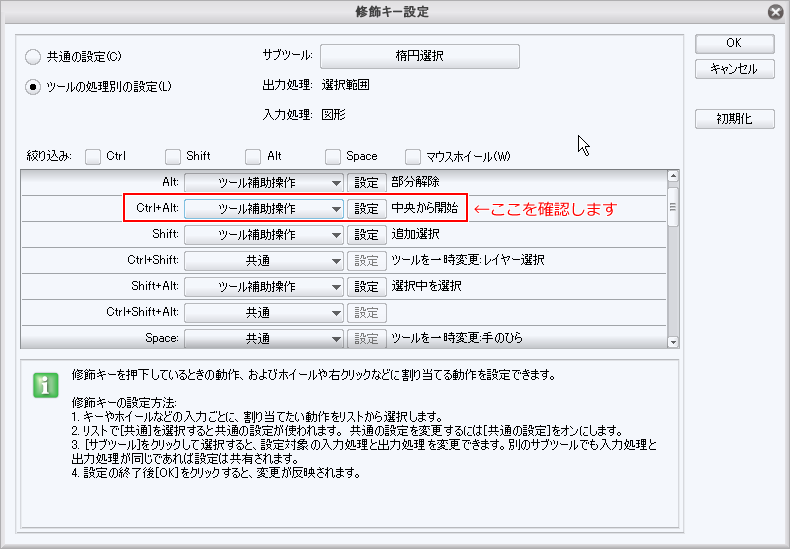
円選択を中央から開始する

- [楕円選択]ツールを選択
- [ファイル]メニュー→[修飾キー設定]
- Ctrl+Altなどに[ツール補助操作]から[中央から開始]を設定する
選択範囲/楕円選択について | CLIP STUDIO PAINTの要望・不具合ボード | CLIP STUDIO