
user.cssを使って、利用しない機能のメニューを非表示にしたり、レイアウトを多少調整することができる。
user.cssの作り方
- WebUIのフォルダー内に、「user.css」という名前でテキストファイルを自分で作成する。
- (webui.batがある場所と同じ階層)
- user.cssに好きなcssを記述する。
- ID名(#〇〇)は、WebUIの画面の調整したい場所で右クリック > 検証ツールを開いて調べる。
- WebUIを再起動する。
自分用ソースコード
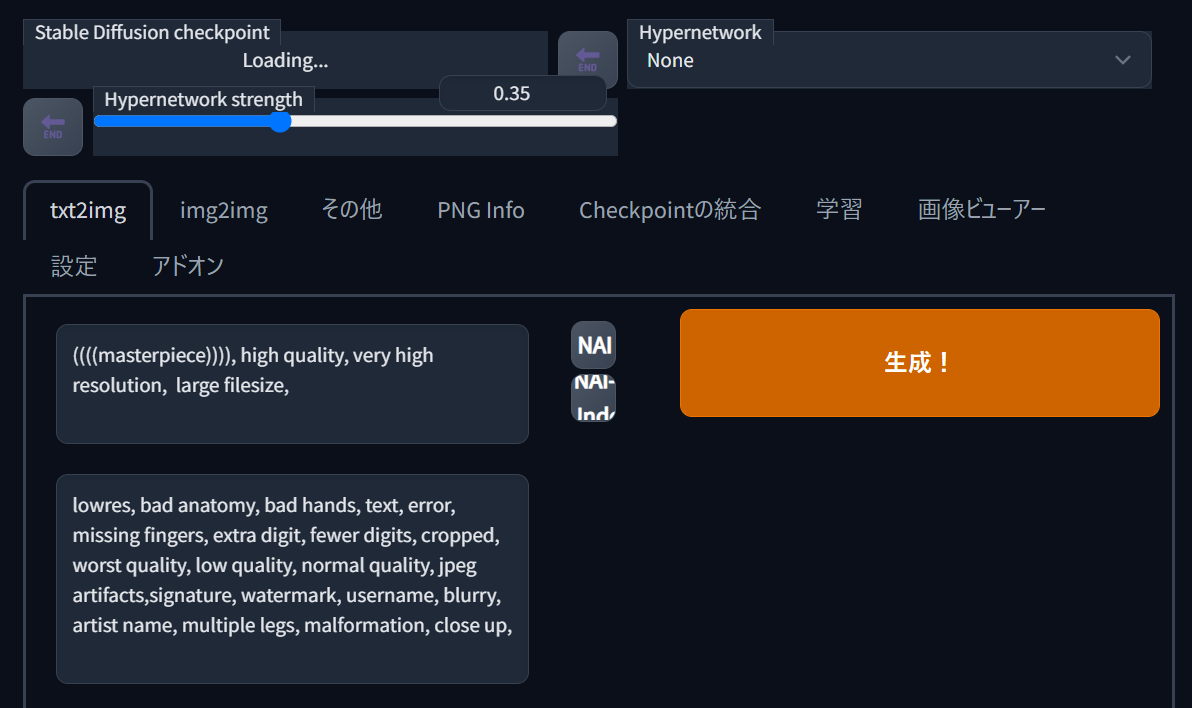
ノートパソコンのような小さい画面にて、ブラウザのウィンドウを画面半分にすると、メニューの占有率が気になったので、これを修正。
ヘッダーメニューの縦幅が広がりすぎないようにしたり、nai2localconvertアドオンや不要なメニューの占有率を減らした。
/* 使っていない不要な機能のメニューを除去する */
#roll_col,
#txt2img_style_index,
#txt2img_style2_index{
display: none !important;
}
footer{
opacity: 0;
}
/* ヘッダーのスタートアップメニューの領域を小さくする */
/* (画面半分にすると、レスポンシブ調整で結構な画面範囲を専有してしまうため) */
#quicksettings > div,
#quicksettings > div > div,
#quicksettings > div > div select,
#quicksettings > div > div label{
width: 350px !important;
max-width: 350px !important;
min-width: 350px !important;
}
/* nai2localconvertアドオンのメニューを小さくする */
#nai2localconvert,
#nai2localUndo,
#nai2local,
hoge{
width: 30px;
min-width: 30px !important;
overflow: hidden !important;
min-height: 30px;
}