
Blenderによるイラスト風の草原・木・岩などの作成方法を紹介する。
もくじ
ダウンロード

この記事で紹介する森のシーンは、下記からダウンロードできる。
Sourceコレクション内に各モデルごとにコレクションでまとめ、Props内にインスタンス複製して森を作っている。
木 - モディファイア

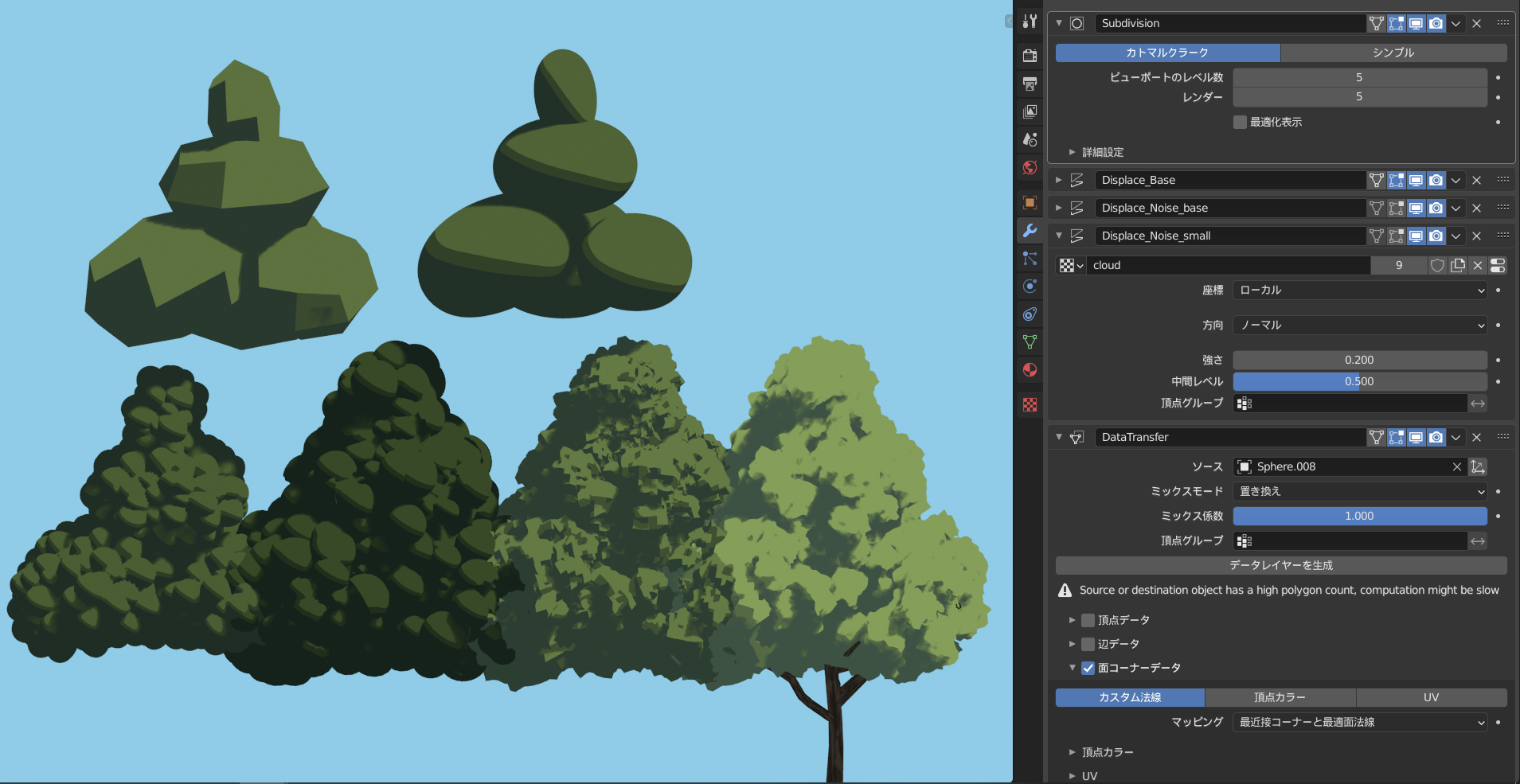
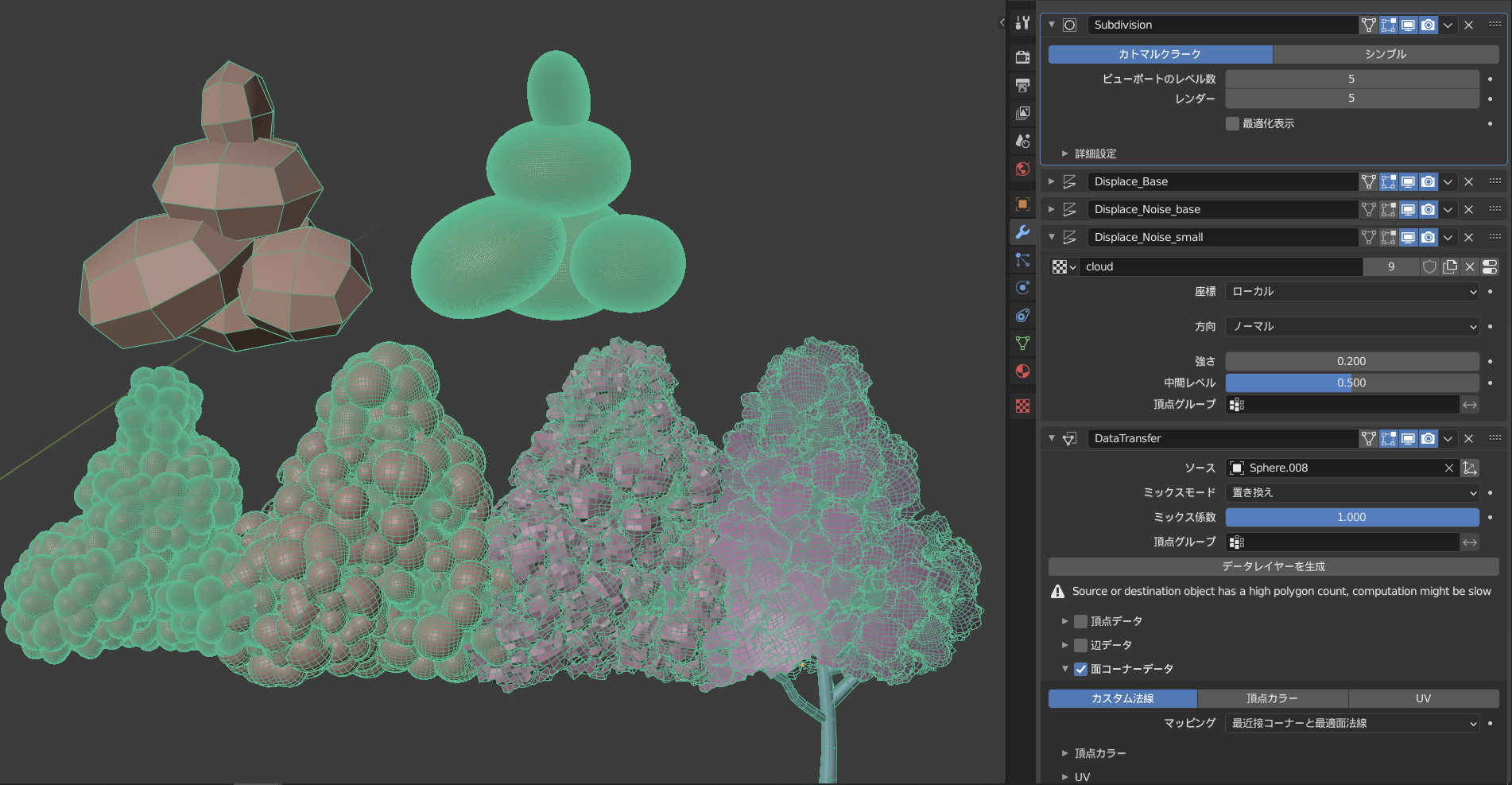
簡単な形状のメッシュを細かく分割し、もこもこになるように変形させ、法線転写して影を柔らかくする。
- 左上のような簡単なベースメッシュを作る
- サブディビジョンモディファイアを5程度強めにかける
- ディスプレイスモディファイア(ボロノイテクスチャ利用)で、2回もこもこさせる
- ディスプレイスモディファイア(クラウドテクスチャ利用)で、ノイズを加える
- UV球のプリミティブを作成しておき、データ転送モディファイアにてUV球の法線を転写する
- 法線転写は原点の位置で印象が変わる。
ほしい影がうまく出ない時は原点を下げたりするとよい。
また、結合すると原点が変わるので、オブジェクト複製して形を作るより最初から1つのオブジェクト内で作る方がよい。
- 法線転写は原点の位置で印象が変わる。

注意点
メッシュを多めに分割するので木が多いとそこそこ重い。ビューポートでは解像度を下げたり、遠景のモデルは解像度を減らしたりするとよい。


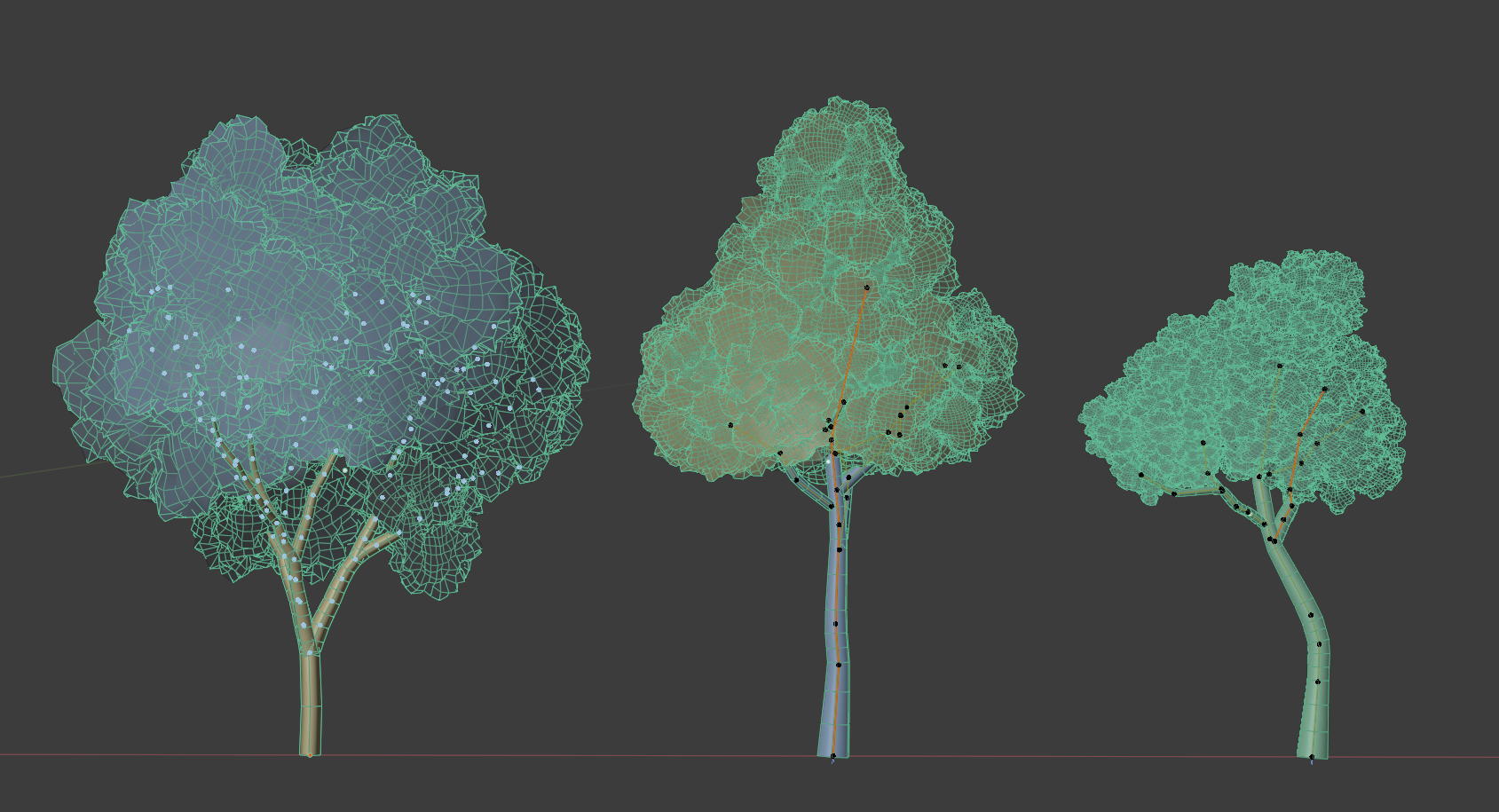
幹はカーブで作成。
Sapling Tree Gen アドオン
Blenderにデフォルトで入っているSapling Tree Genアドオンでも幹が作れる。
上画像左の木はこのアドオンを利用。
アドオンを有効にし、Shift + A > カーブ > Sapling Tree Genからアクセスできる。
色々と形状編集できるが、編集画面が消えて使いにくい。
プリセットの japanese_maple はよさげ。
オブジェクトによって色を変える

森の風景画は、木や草の種類ごとに若干色を変えて別々の要素であることをわかりやすくしている。
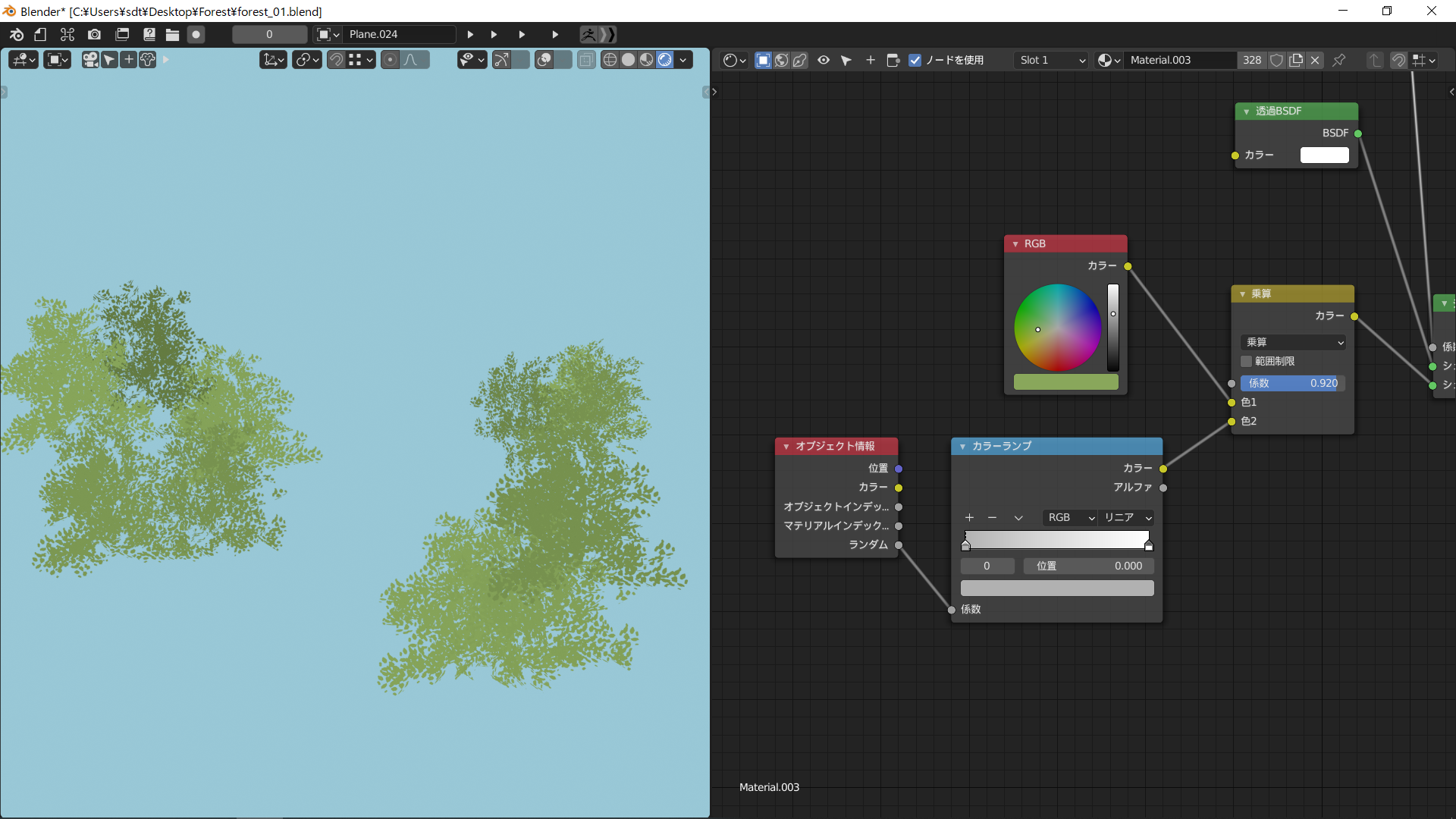
これを今回のシーンでは、オブジェクト情報の「ランダム」を利用して色に薄っすら重ねて表現している。
この手法は、草だけでなくシーン内のマテリアルに対して全体的に利用している。
草原の草 - パーティクル

今回は5種類の草を用意して、パーティクルのヘアーで生やした。

パーティクル設定
コレクションを散布する

散布するものにコレクションを指定することで、複数種類のオブジェクトを散布できる。
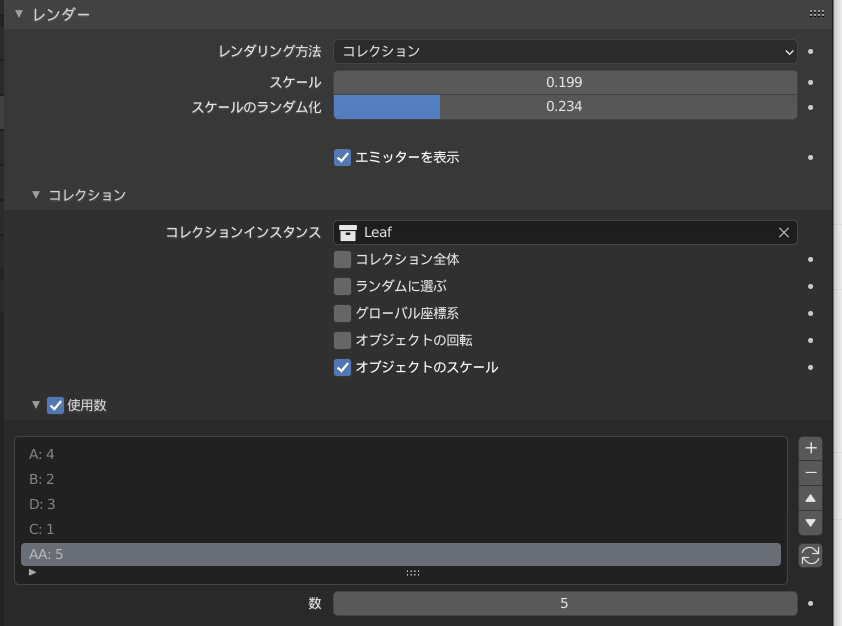
- レンダー > レンダリング方法を コレクション に設定する
- コレクションインスタンスに対象のコレクションを設定する
- 使用数で、多く表示したいオブジェクトを指定できる。今回は、まとまった草のオブジェクトが多く表示されるようにした
- スケールのランダム化を0.2程度少々追加しておく
散布させたくない部分にマスク

道のように部分的に草をはやしたくない箇所には、マスクを設定する。
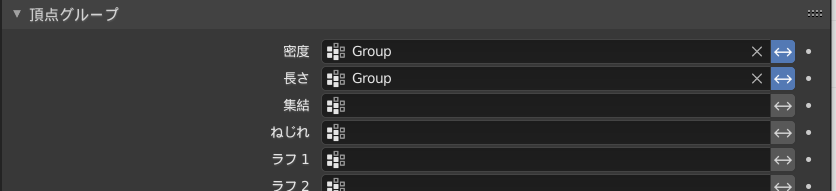
- ウェイトペイントでマスク用の頂点グループを用意する
- 頂点グループ > 密度と長さ に設定してマスクする
散布数

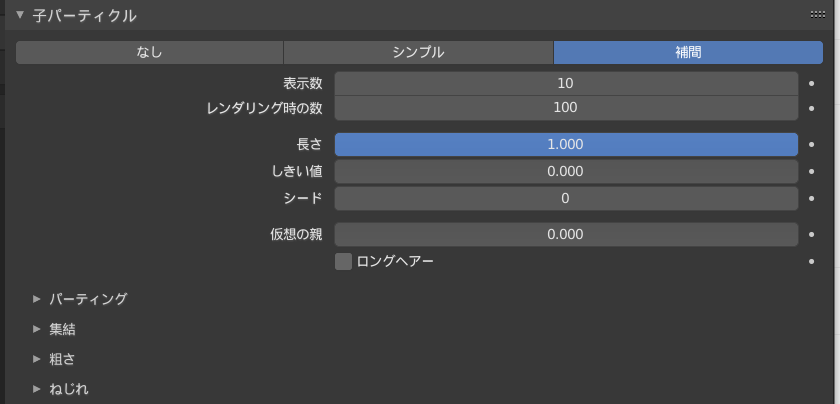
子パーティクルを利用すると、少ない散布数で多く散布することができる。
- 今回は、 放射 > 数は1000にし、子パーティクルは補間を利用している
回転

そのままでは草オブジェクトの回転がなく単調なので、回転を追加する。
- 上にある詳細設定を有効化して隠された設定を表示する
- 回転にチェックを入れ、回転する軸にオブジェクトYなどと設定する
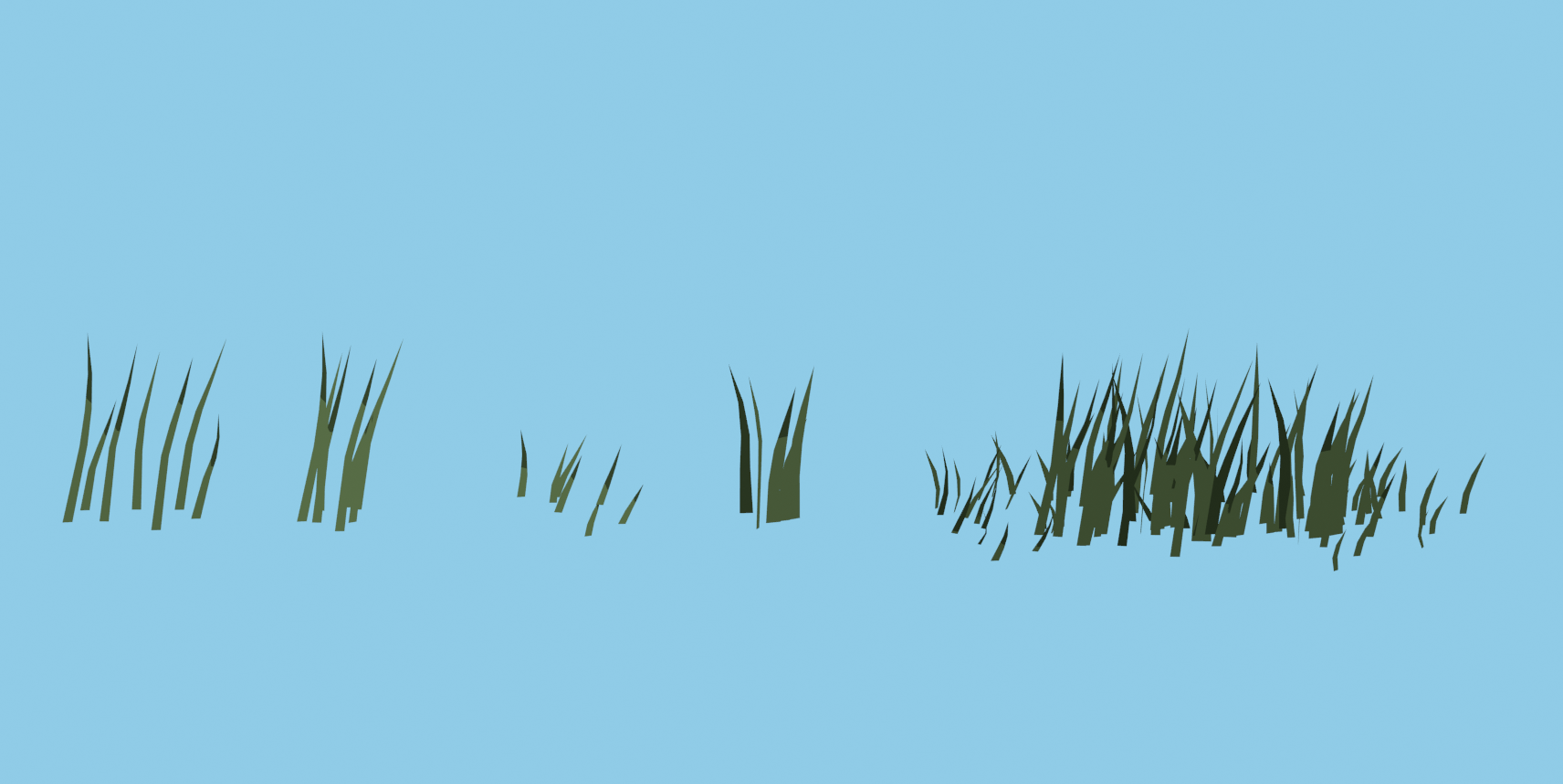
低い草

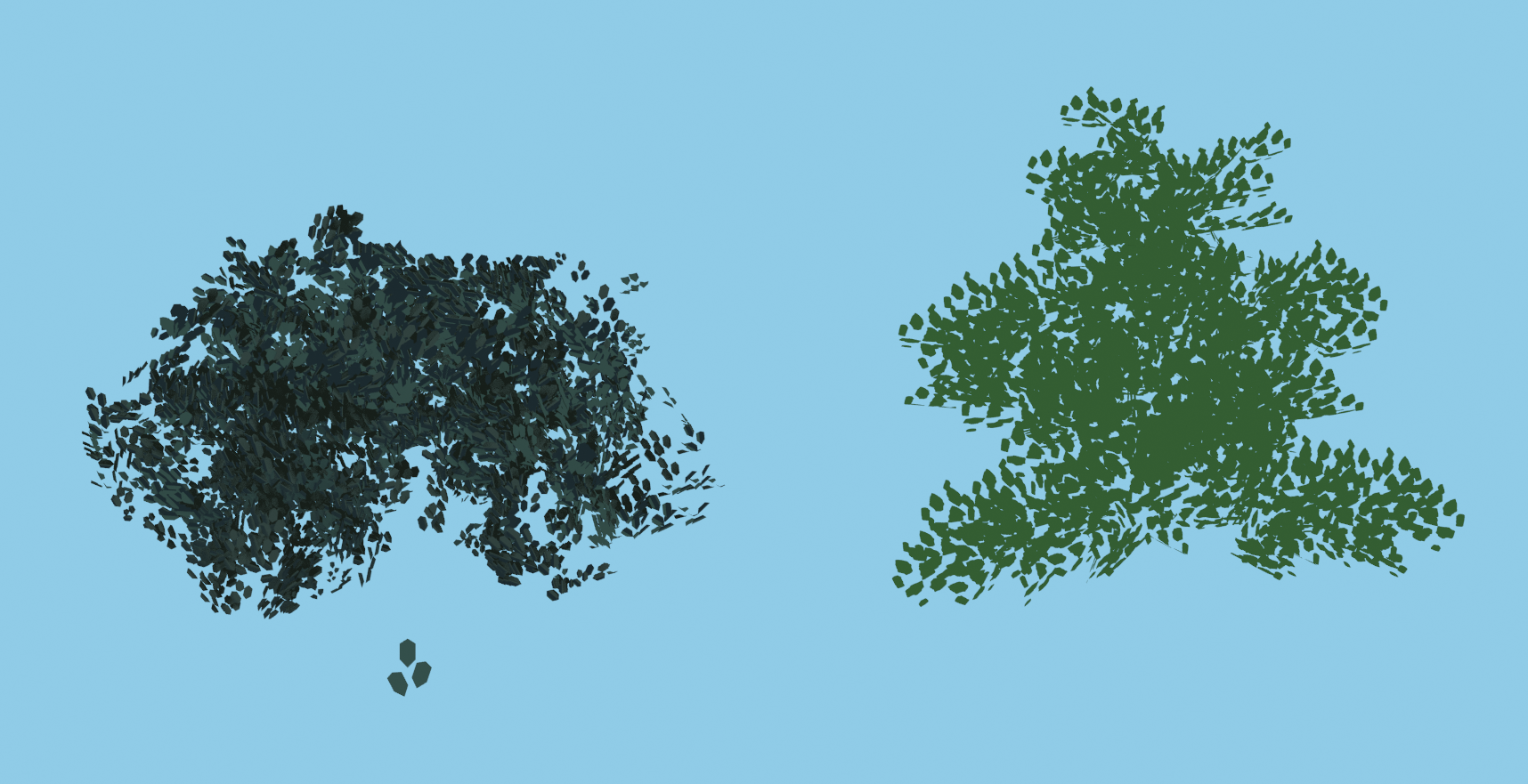
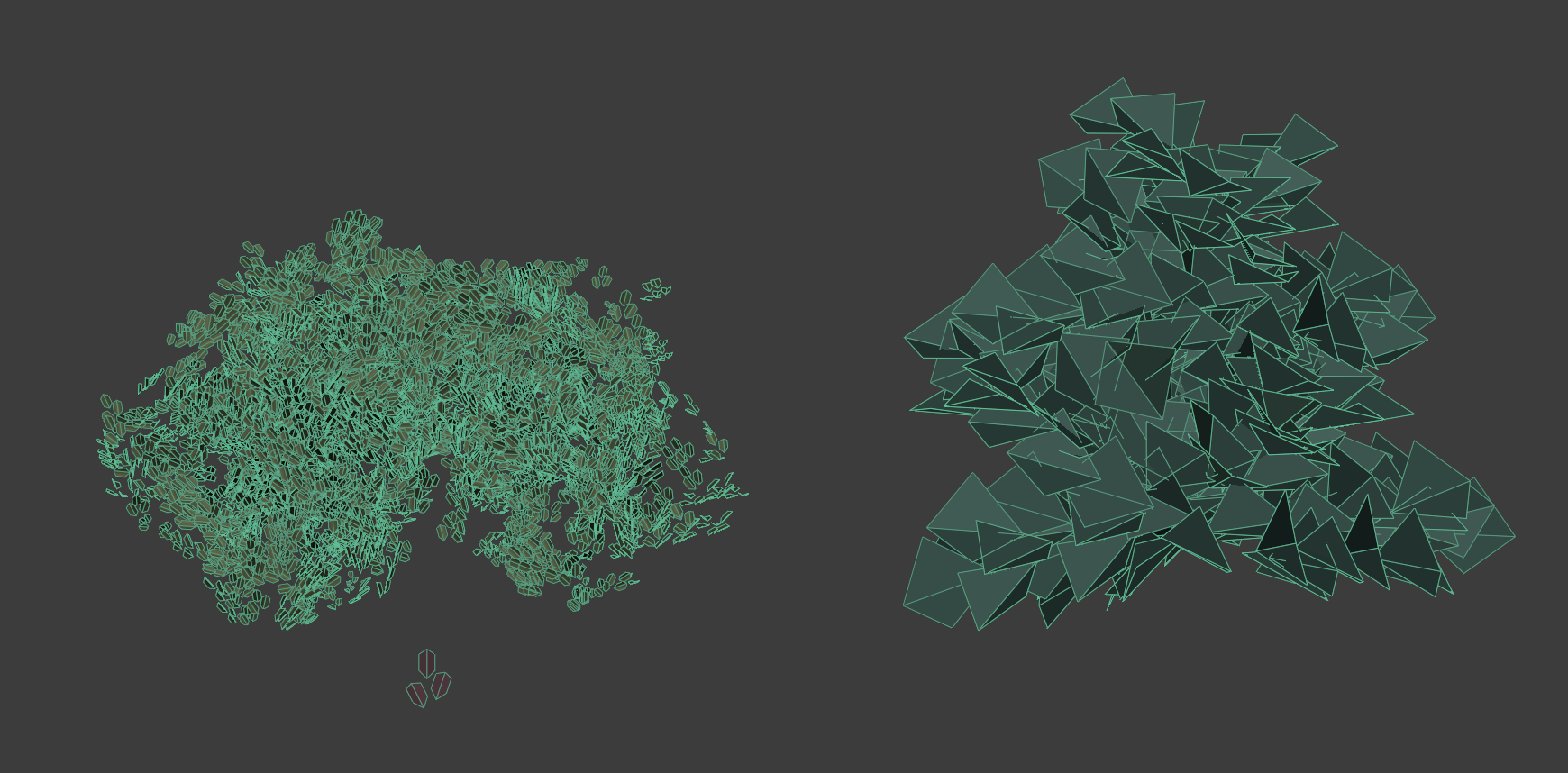
左はポリゴンをパーティクルで散布して作成、右はテクスチャにて作成。
風景画のシーンはオブジェクトが多くなりがちで、1つ1つのポリゴン数が多いと重いシーンになってしまう。
この草に限らず基本的にテクスチャで作る方がポリゴン数を削減できるのでおすすめ。
ポリゴン手法は、作業を3D内で完結できるがポリゴン数が多く、大量に配置すると重い。
テクスチャで葉を複数枚描いて1枚のポリゴンに貼れば、大きくポリゴン数を削減できる。
ペイントソフトでまとまった草の塊を描いて、大きな平面に貼ってしまうのも手。


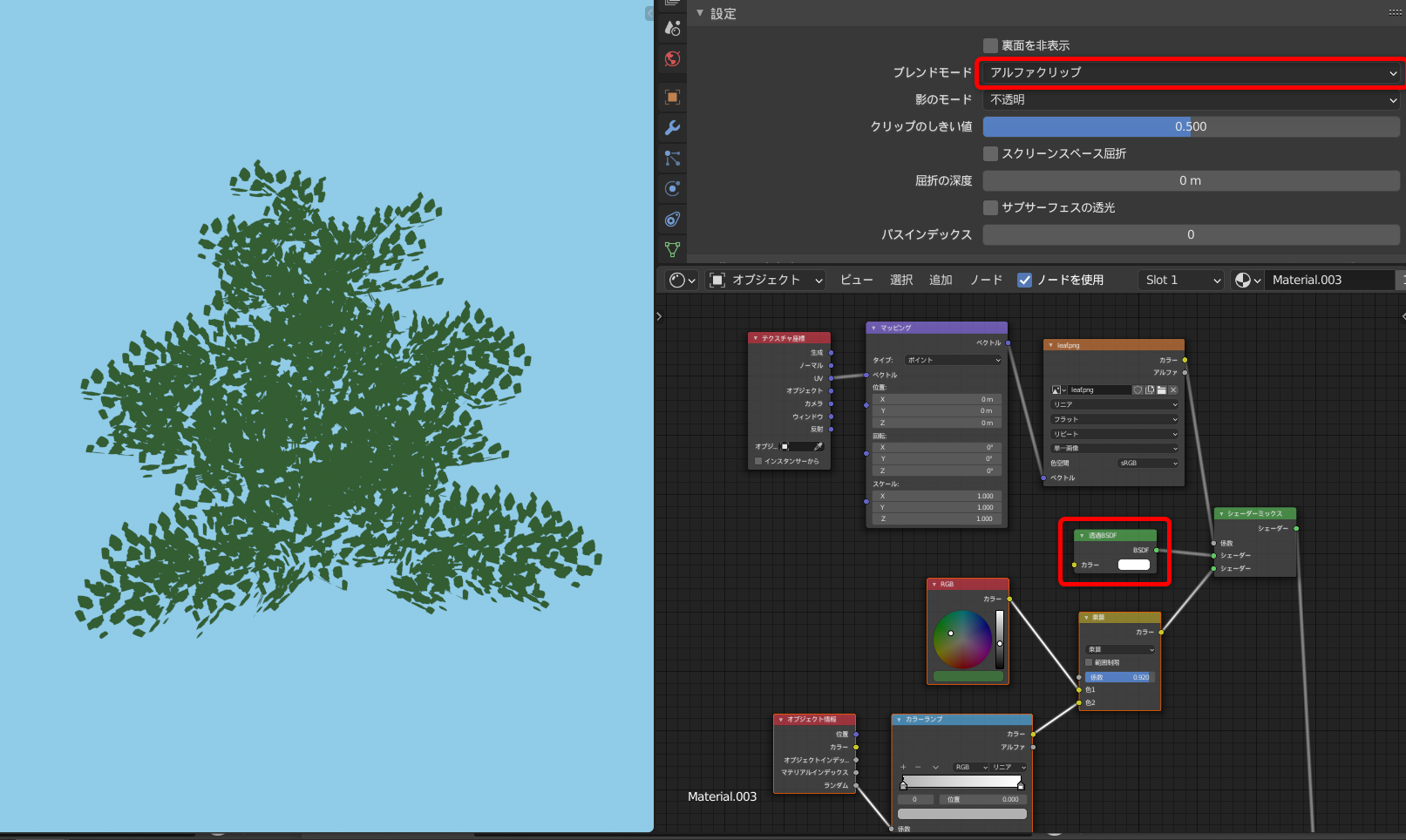
利用したテクスチャ。
(この白黒画像は自由に使っていいです)
ブレンドモードをアルファクリップにして、透過BSDFシェーダーを利用してアルファ抜きしている。

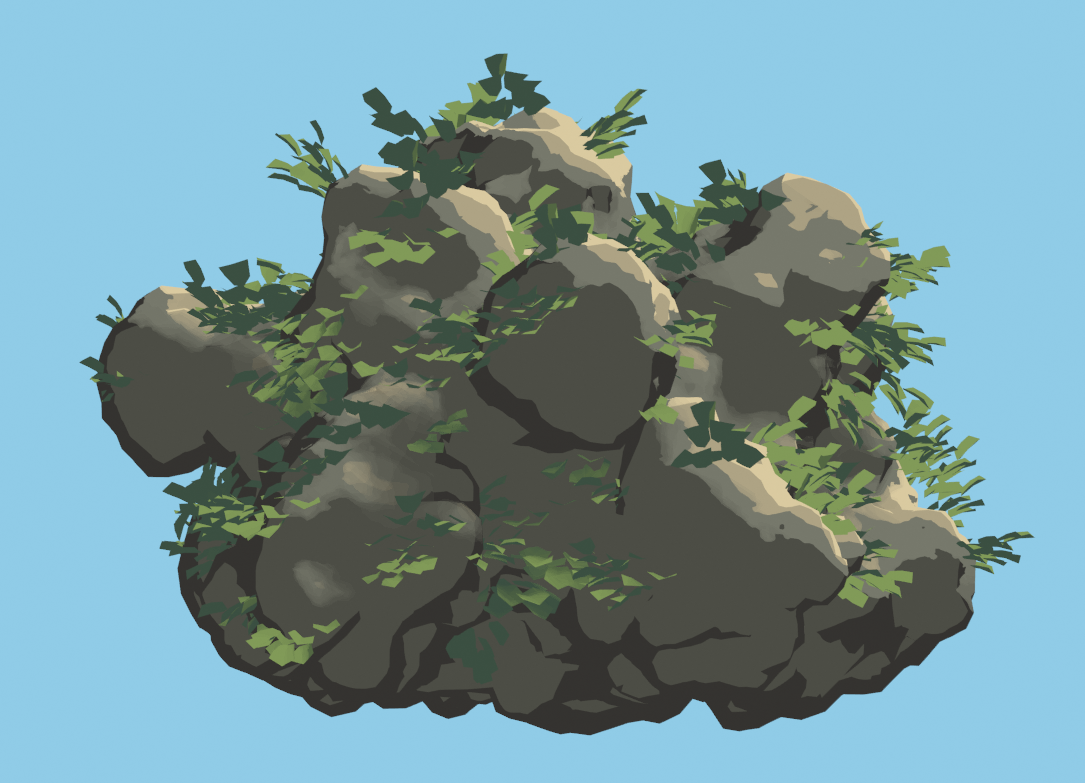
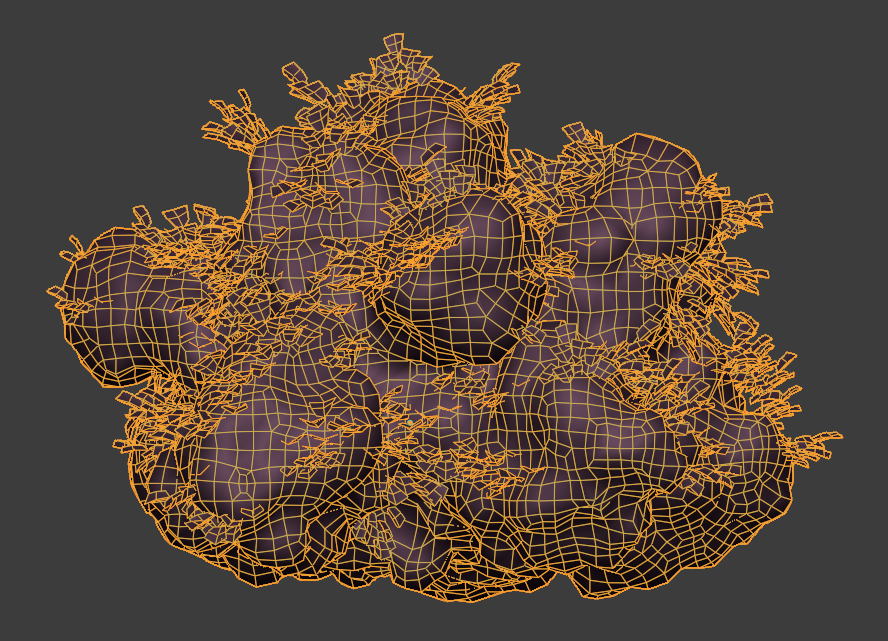
岩

岩は、上で紹介した木の作り方と似たような感じで作っている。


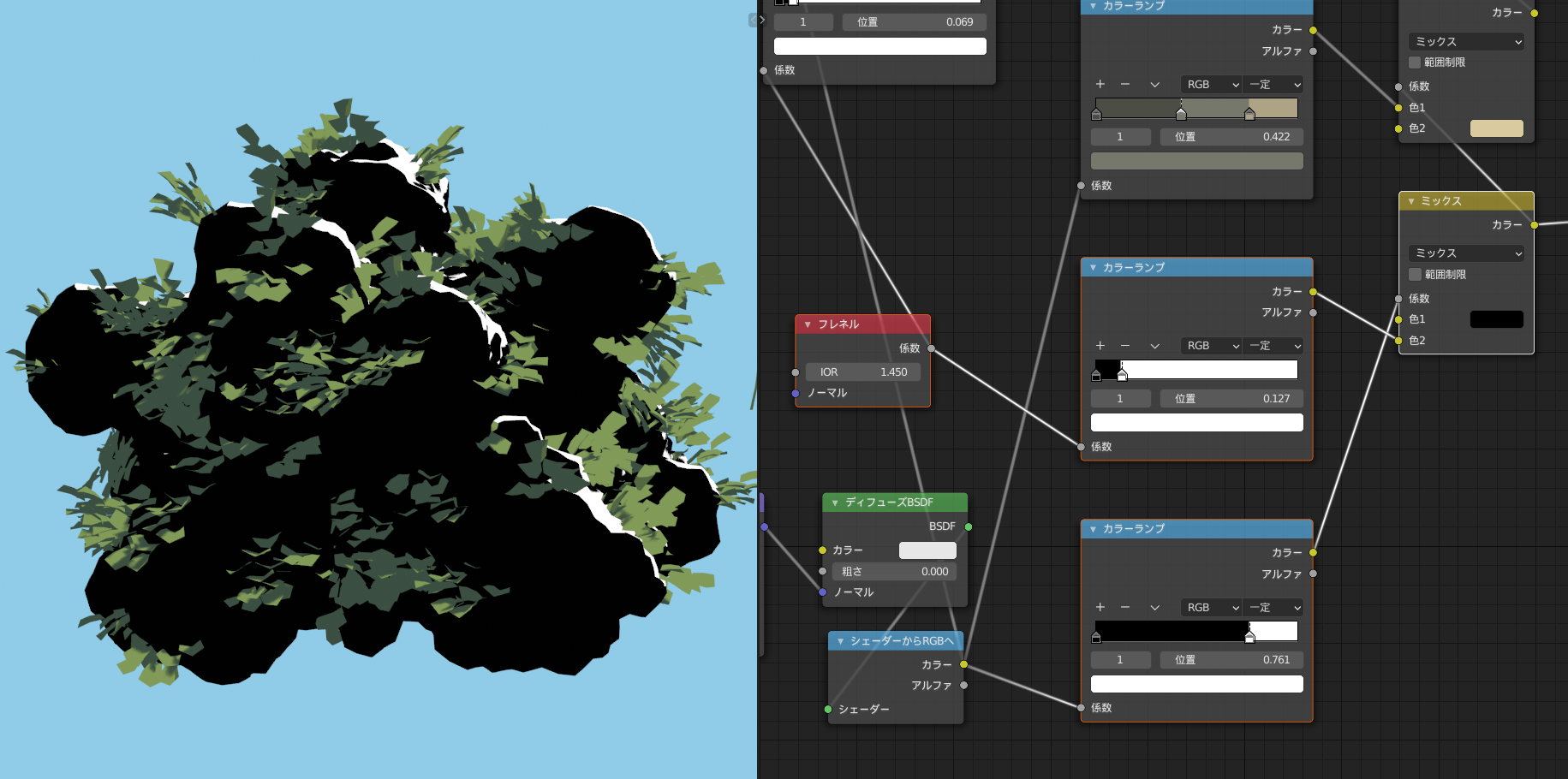
リムライトは、フレネルノードを利用している。
そのままフレネルを利用すると全体的にかかってしまうので、影部分はマスクしている。
最も暗い部分も同じくフレネルを利用しており、逆に明るい部分をマスクしている。
カラー用のカラーランプと同じ位置に、マスクのカラーランプのポイントを配置する。
フレネルなので、カメラが動くとフレネルも動くため、この手法は静止画用でしか利用できない点には注意。
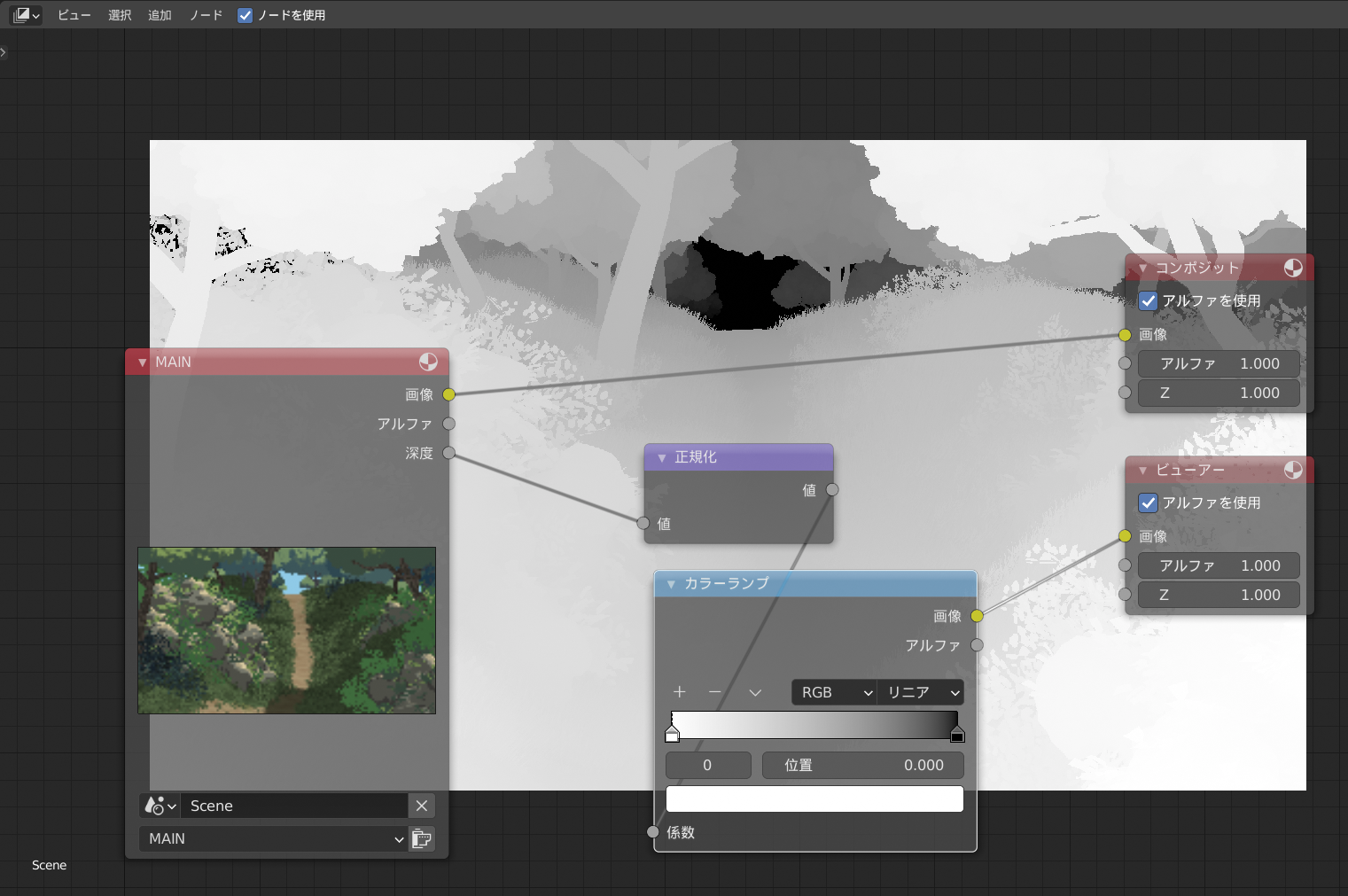
空気遠近法

奥に行くほど青くなっていく(空の色に近づいていく)という表現を使うと、奥まりを見せることができる。
深度マップを利用してこれを表現する。
ビューレイヤーで深度マップがオンになっていると、コンポジターエディタにて深度マップを得ることができる(デフォルトで有効)。
このパスはこのままでは使えないため、利用する範囲を決定する必要がある。
正規化ノードで1.0-0.0の範囲に正規化すると画像として書き出せる。
ほしい範囲の明暗がうまく出ていない場合は、カラーランプノードで範囲を調整する。
この素材をPhotoshopなどで青色の塗りつぶしレイヤーのマスクとして利用し、加算で合成する。
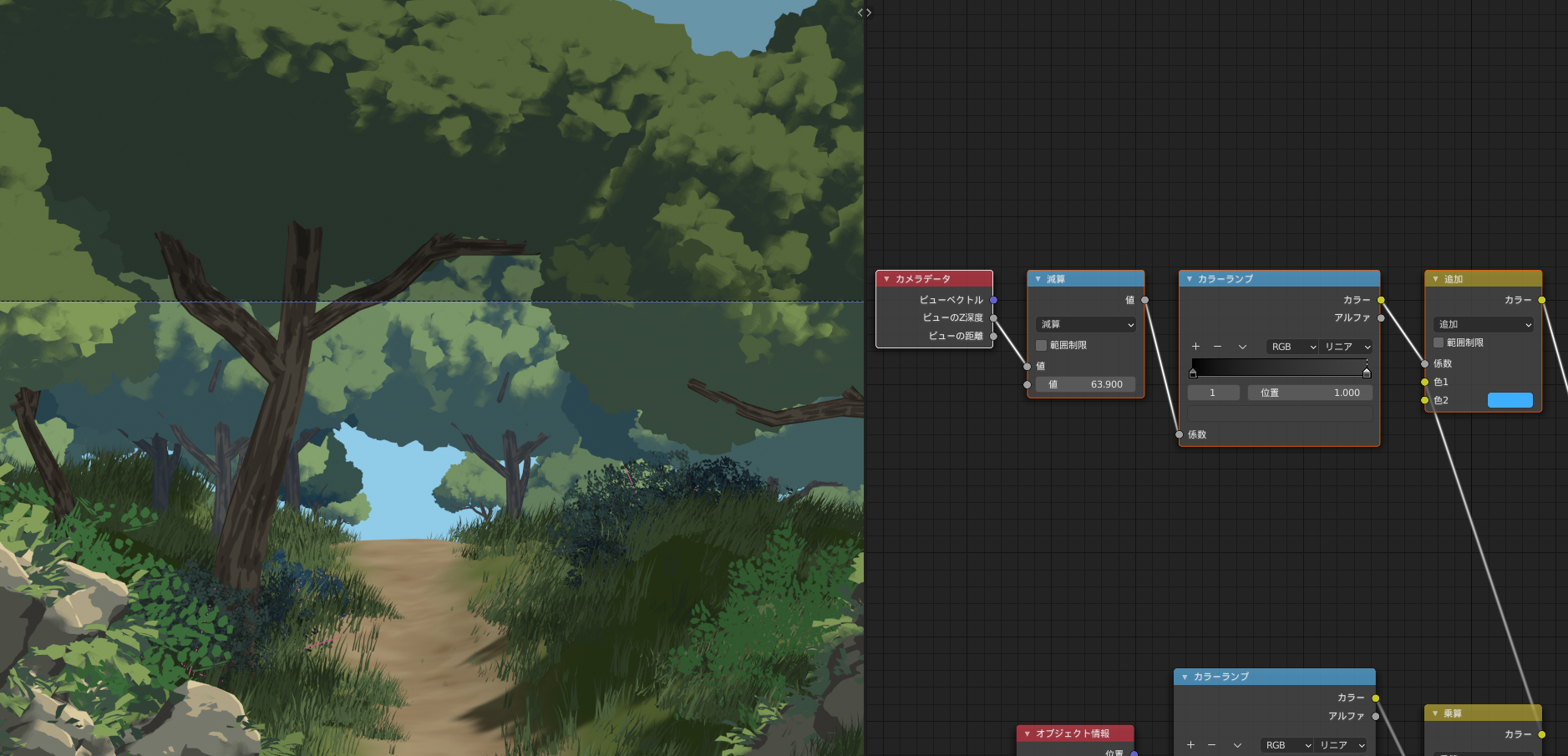
カメラデータを利用

マテリアルのカメラデータノードの「カメラのZ深度」を利用することでも、奥のマスクを取得することができる。これを利用して、追加などで青色を重ねる。
ただし、デプスマップを出して後で合成した方が合理的だしきれいではある。
レンダリング後の調整


色を青めに補正し、深度マップで空気遠近法を入れ、上から指す光の線を薄く入れるなどした。